創作仲間から教えていただいて、気になっていたアプリ「Affinity Designer」。
Illustratorのようなベクター線がひけると聞いて。
iPadでできたらめっちゃうれしい!私もレッツトライ!
「Affinity Designer」
「Affinity Designer」とは、機能豊富なプロフェッショナル向けのグラフィックデザインアプリです。

デスクトップ版、iPad版とあり、今回はiPad版アプリでイラスト描いてみました。
触ってみた第一印象としては、「Adobe IllustratorとAdobe Photoshopの機能のいいトコどりしたアプリ」と感じています。
「Affinity Designer」でイラスト描いてみた
さっそく「Affinity Designer」でイラストを描いてみました。
サムネイルのイラストが完成品です。

作業した工程を説明していきますね。全部の機能をお伝えすることはできないのは、ご了承ください。(後述に、補足するお話があります。)
ファイルの新規作成
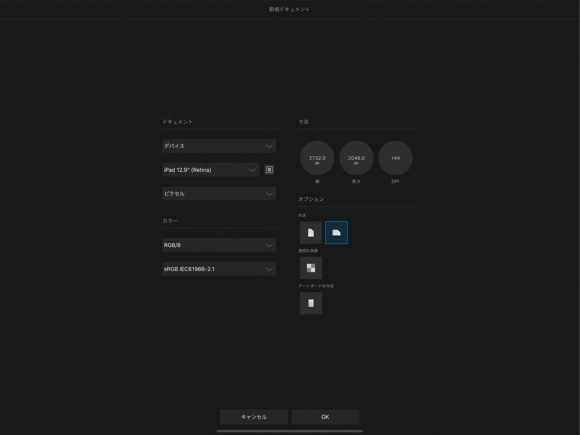
まず、作業ファイルを作っていきます。
ファイルの大きさは、印刷やデバイス、Webでよく使用されている大きさのものがテンプレートで用意されています。
今回はとりあえず、iPad Proの画面サイズでやっていきます。

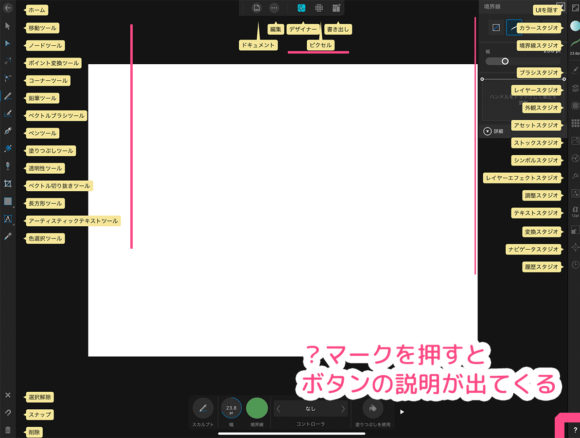
「Affinity Designer」は[デザイナーペルソナ][ピクセルペルソナ][書き出しペルソナ]と3つのペルソナが用意されており、それらをうまく使い分けて作業していくことになります。

それぞれのペルソナでできることは以下が個人的なイメージですね。
- [デザイナーペルソナ]:Illustratorのようなベクターレイヤー関連の作業ができる。レイヤーは基本的には[カーブ]
- [ピクセルペルソナ]:Photoshopのようなラスターレイヤー関連の作業、細かな選択範囲を選ぶことができ、スタジオで調整する。レイヤーは[ピクセル]
- [書き出しペルソナ]:作業ファイルのスライスして、書き出しの設定ができる
作業のツールがどれか困ったときは、右下の?マークを押すと下の画像のようにボタンの説明が出てきます。そこから探していくとよいでしょう。

[ピクセルペルソナ]の[ブラシツール]でラフを描く
[ピクセルペルソナ]の[ブラシツール]でラフを描きます。
[ピクセルペルソナ]で描いたときは[ピクセル]レイヤーになります。
今回は[Pencil]にある鉛筆のような質感のブラシでラフを描きました。
ブラシも豊富で、いろいろ試したくなるものが多いです。

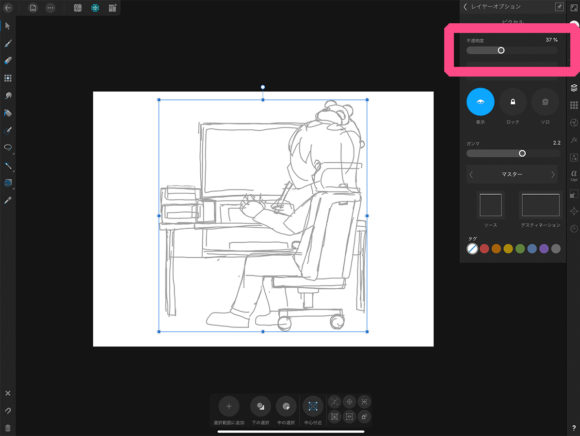
各レイヤーは、不透明度を調整することができます。ラフ描いたイラストを不透明度を落として、描いていきます。

[デザイナーペルソナ]で描く
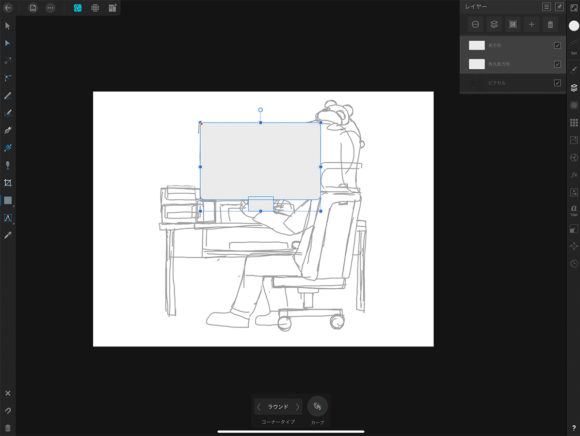
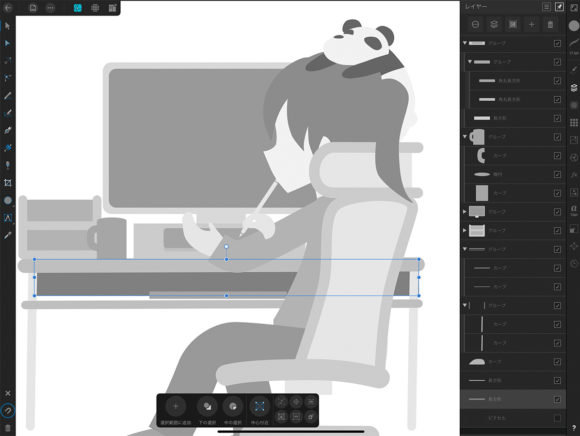
まず、[長方形ツール]でPCを描きます。
[長方形ツール]の[コーナータイプ]を[ラウンド]選ぶと、角丸長方形を描くことができます。

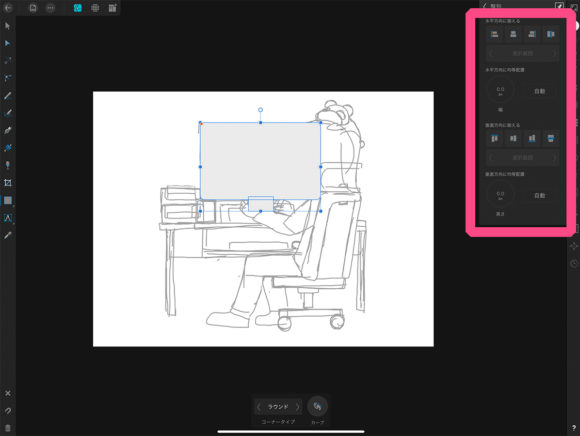
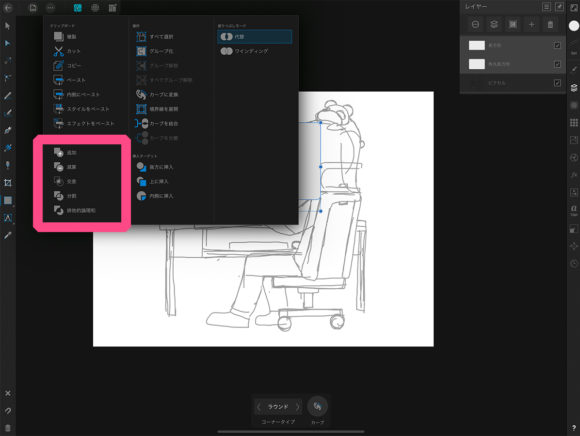
これらの要素を[変換スタジオ]の「整列オプション]で整列したり、[編集]でジオメトリで結合などもすることが可能です。


顔などは[鉛筆ツール]で手描きでカタチを作っていきます。
また、[ペンツール]のモードがあり、切り替えて描いていくことで、ベクターだからこその曲線美がスムーズに描くことができます。
[ノード]ツールでノードを整えて綺麗なカタチを描いていきます。

このツールがIllustratorのベクターよりも直感的に描くことができるのが、すごく魅力的です。
描いてて慣れてくほどやりやすくなります。
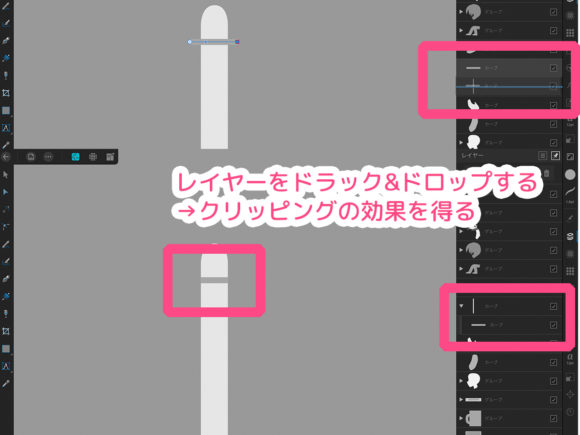
[カーブ]レイヤーを別の[カーブレイヤー]をドラック&ドロップすると、クリッピングの効果を得ることもできます。

[グラデーション]で色塗り
カタチできてきたので、色を反映させていきます。
[塗りつぶしツール]で単色塗り、グラデーションにすることもできます。
さらに、ノイズを入れることができます。(これすごいなぁとおもったところ)
こういうベクターのイラストでよくある表現方法を手軽に調整できます。
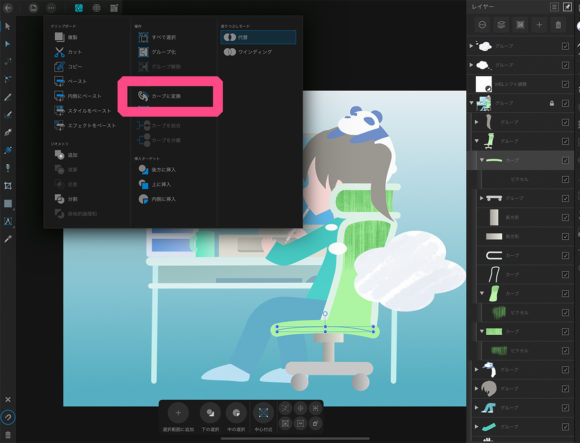
線だけ描いたものを、グラデーションなどの指定する場合、[編集]の[カーブに変換]を押すことで[グラデーションツール]を使用することができるようになります。

[デザイナーペルソナ]で描いた[カーブ]をクリッピングして細部に効果を与える
[デザイナーペルソナ]で描いた[カーブ]にさらに描くこともできます。
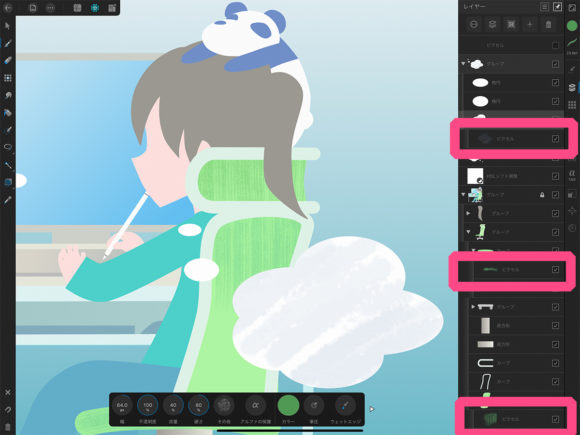
[カーブ]レイヤーを選び、[ピクセルペルソナ]の[ブラシツール]描きます。[ピクセル]レイヤーを自動的に配置し、描くことができます。

画像として書き出す
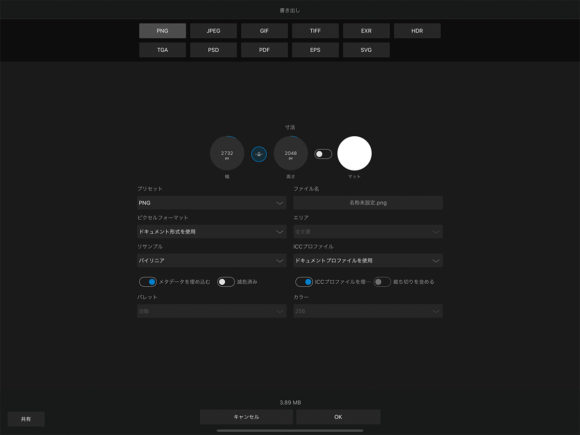
作成したデータは画像として出力することができます。出力できるデータはがかなり豊富。

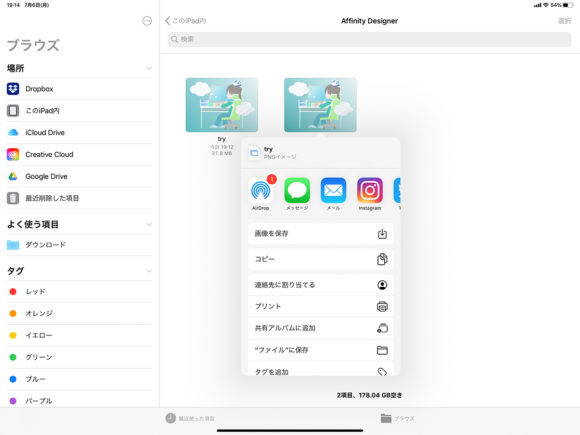
出力したデータはフォルダ内ならどこでも出力することができます。フォルダに出力したら、あとはiPadOSの共有機能で画像をアルバムに保存したり、SNSに投稿することができます。

「Affinity Designer」を使ってみて
前述で「Affinity Designer」は「Adobe IllustratorとAdobe Photoshopの機能のいいトコどりしたアプリ」と書きましたが、使ってみた感想をつらつらと。
直感的にベクターの線画ひけることがとても魅力的
ベクターの線を引いて手描きの線をきれいにイイ感じにしてくれるのは、ものすごく便利だなぁと思います。
個人的にベクター引けるドローアプリで、いちばんやりやすかったです。
タッチジェスチャーも独特で、慣れが必要ですが、こちらも直感的。慣れたら、こっちのほうがやりやすいかも。
[長方形ツール]などのあらかじめ決められたカタチを描くツールも豊富で、描いたカタチの調整方法もいくつもあり、ベクターで描くがすごくやりやすい……!すごいなこのツールって感じさせます。
今回は使いませんでしたが、[透明性ツール]で透明度の調整もグラデーションと同じような方法でやることができ、考え方が一貫性があるのも使いやすいです。
豊富な機能に充実したチュートリアル
最近のドローアプリではサポートが多いと思いますが、この「Affinity Designer」は動画で説明してくれています。動画内では英語でしゃべっていますが、日本語字幕があるので、学ぶことができますね。

また、アプリ内でマニュアルが付属しており、どういう機能なのか調べることができます。こういうのできるかな?はたいていできると思います。
ベクターってなんぞやと最初から始めるにしても、ちゃんと動画みていれば、お絵描きできるかなと感じています。
色彩の調整は少し面倒かも
[調整スタジオ]内にある[HSL]で色彩調整することは可能ですが、調整したレイヤーがグループの場合、結合したときに全体に反映されませんでした。
色の調整は各々のカタチを作っていくときにやっていった方がいいかもしれませんね。
iPad版だけだと仕事絵として使うには、工夫が必要
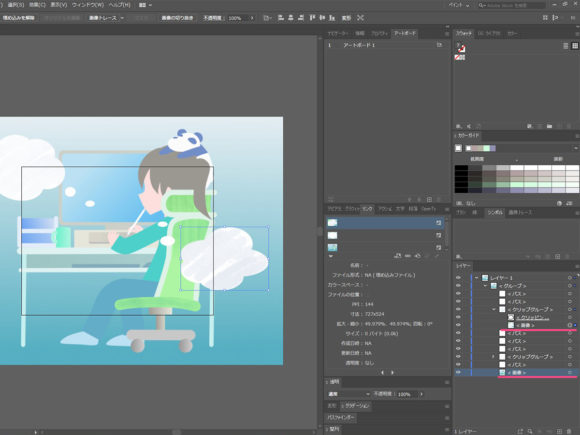
「Affinity Designer」EPS出力することができますが、Illustratorで開いたら、[ピクセル]レイヤーは画像になってしまいます。
また、グループ3層以上になると、画像変換されてしまい、画像変換されたレイヤーはAdobe Illustratorのパスとして調整することができませんでした。

SVG出力でもほぼ同じような結果だったので、もし、Adobe Illustratorなどあとで調整することを考えている場合、階層が多いデータ管理はしないようにしたほうがいいかもしれません。
買い切りドローアプリとしても魅力的かも
Procreaeteのように買い切りのドローアプリとしても魅力的ですね。
今回描いたフラットなイラスト、ベクター線で描イラストを描きたい方には、これつかってみてほしい!とおススメできるアプリです。
まとめ

「Affinity Designer」は今後のiPadお絵描きでのいろんな表現することができる未来を感じさせるアプリですね。
ほんとベクターの線がiPadで描けるの、イイ。こういうの、ほしかったんだよ。教えてくれてありがとうね!
Adobe IllustratorのiPadアプリくるまではこれでベクターのお勉強もいいかも。
フラットな絵柄が好みの方は、ダウンロードを検討してみてはいかがでしょうか。