最近、AngularJSと格闘しています。リストをテーブル表示を行うことがありまして。テーブルのレイアウトを保ちつつ、文字のみを消す方法が地味に時間かかってしまったので、メモしておきます。
表示/非表示の制御は ng-show
AngularJSのテンプレートで連携された値によって表示/非表示の制御を行うには、ng-show属性を使用します。
たとえばこんな感じ。下のソースコードは$scopeにnameがあれば、表示、なければ非表示となります。
<span ng-show="name">{{name}}</span>
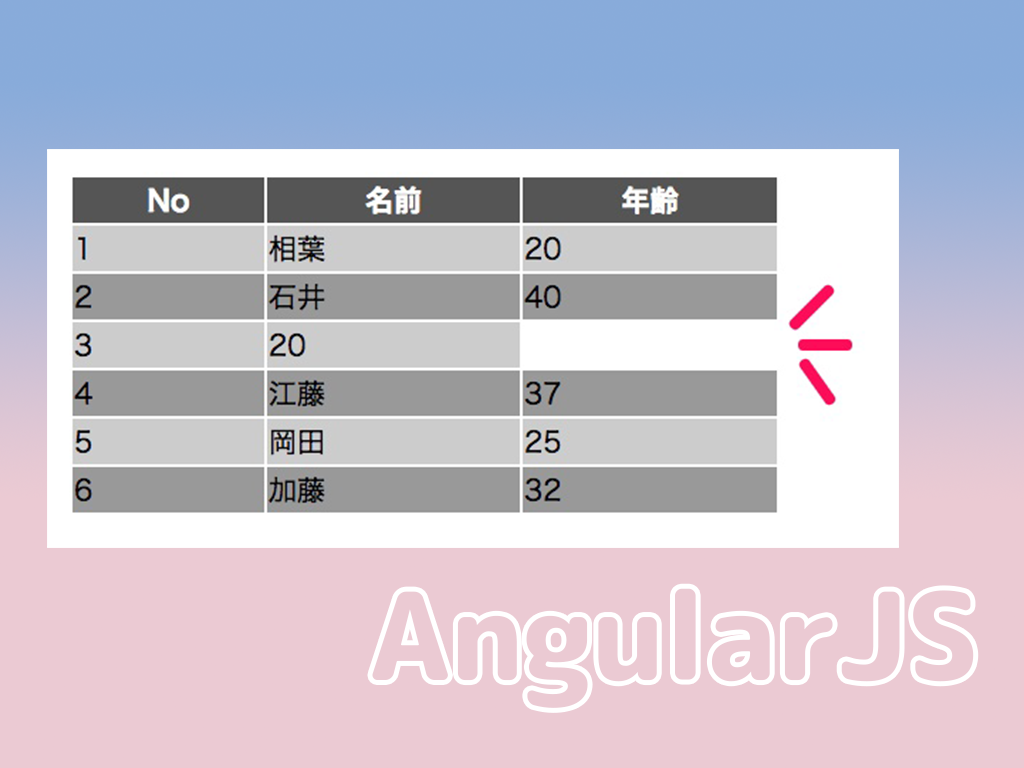
テーブルだと文字要素がないとtd要素自体が表示されない
テーブルのtd要素をng-show属性で制御するとtd要素全体の表示/非表示の制御となり、サムネイルのような歯抜けの状態で表示されてしまいます。
……これはカッコ悪い。
解決方法
td要素の中の文字列にng-show属性で制御します。
td要素自体を表示/非表示するのではなく、td要素の中の文字列にng-show属性で制御します。たとえば、span要素で囲むなどです。
<!-- td要素が消えてしまう -->
<td ng-show="list.name">{{list.name}}</td>
<!-- これだと表示される -->
<td><span ng-show="list.name">{{list.name}}</span></td>
CodePenに公開しました
今回のソースコードをCodePenに公開しました。beforeのテーブルとafterのテーブルのNo.3の箇所を見比べてみてください。
See the Pen AngularJS Table td ng-show by simo2 (@lets-try-simo2) on CodePen.0
まとめ
調べまくって、でも思いつかなくて、仲間に相談したらすぐ解決したTipsでした。うじうじ悩まず、聞くのも大事ですね。それでも、AngularJSだけでなく、HTML5やJavaScriptの基礎、JQueryの制御をもう少し勉強し直したいと思う、しもしもでした。