以前からTopページをスライダーで表示させたくてプラグインで使いやすい「Meta Slider」を使ってみました。
カンタンにスライダー導入することができて満足していたけど……。
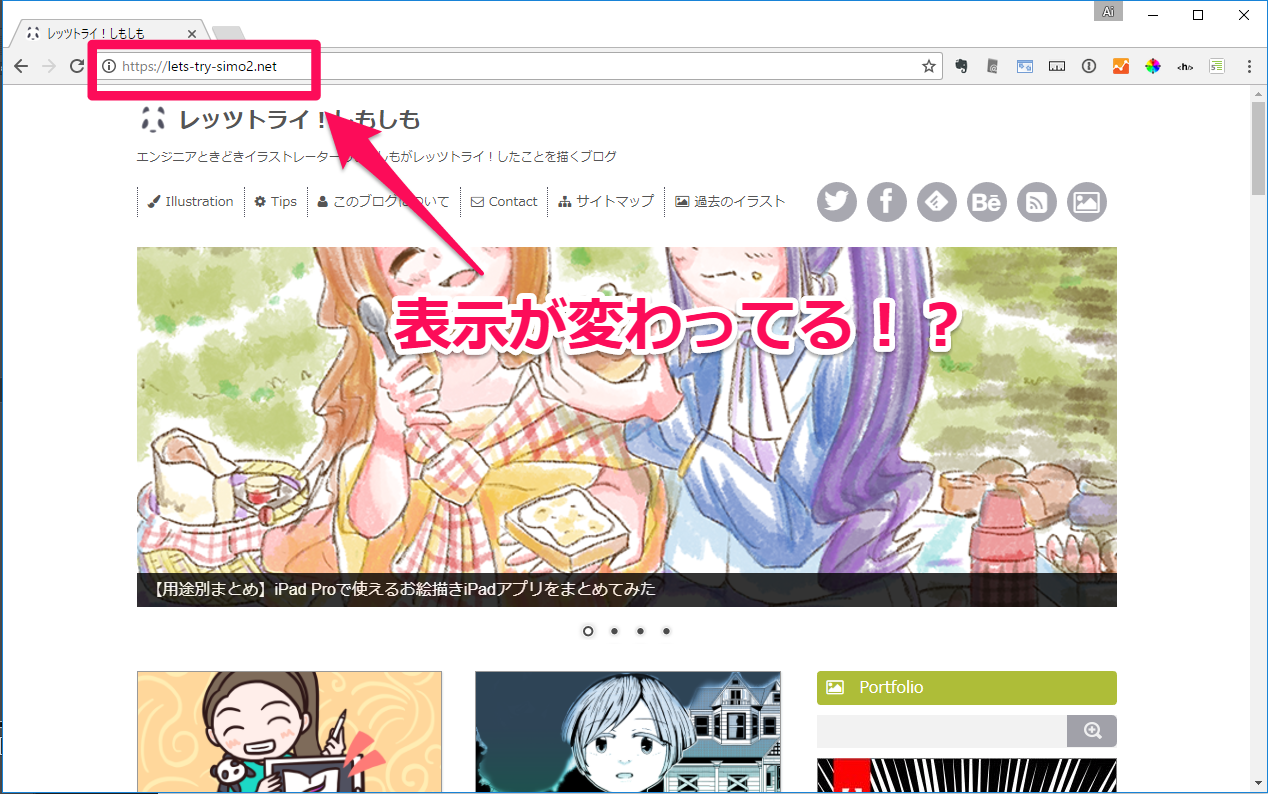
あれれ?おかしいぞ。「Meta Slider」表示されているページがサムネのようにSSL化ではなくなってしまっています。
「Meta Slider」のSSL化対応
「Meta Slider」プラグインとは、WordPressにスライダーを導入することができるプラグインです。
ショートコードとコードの埋め込みに対応しており、無料版でも導入しやすいのメリットですね。
私のブログではトップページに導入しています。
原因
本題のSSL化ではなくなった原因は「Meta Slider」プラグインで出力される画像リンクがhttpのままだったんです。
1つでもブログ内の画像やリンクでhttp表記のものがあるとブラウザに怒られてしまいます。
解決策:
解決策は「Meta Slider」プラグインのサポートに掲載されていました。(先人様に感謝ですね。)
Meta Slider on home page – not ‘Secure’ for https:
Meta Slider works perfectly on the homepage only. Site is secured with an ssl certificate and the home page shows not secure with an exclamation mark. When I deactivate the meta slider plugin the home page shows the green ‘Secure’ – I would like to resolve this issue and any help would be appreciated.
まず、今使用しているテーマのfunction.phpをバックアップを取ります。(記述してミスしたとき、戻すために必要です。)
そして、そのfunction.phpに以下の記述を追加してください。私の場合、一番下に追記したら、動きました。
function metaslider_protocol_relative_urls($cropped_url, $orig_url) {
return str_replace('http://', '//', $cropped_url);
}
add_filter('metaslider_resized_image_url', 'metaslider_protocol_relative_urls', 10, 2);
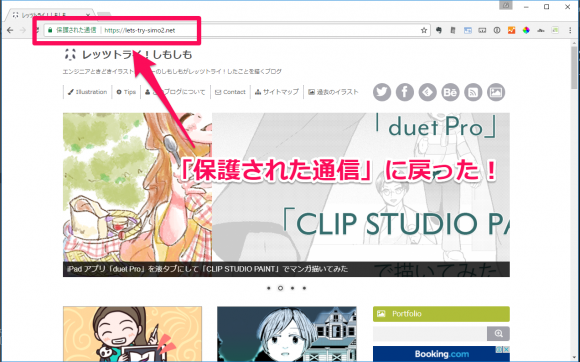
これだけで、表示がうまくできました!
ラクちんですね。

まとめ
いかがでしたでしょうか。GoogleがSSL化を押している流れから、このようなWordPressプラグインを入れるだけでなく、ソースをいじることが増えてきそうですね。
でも、やり方がすぐにわかってよかったです。ご参考にどうぞ!