2020年10月20日に「Illustrator iPad版」がリリースされました。
待ってました!という方々、多いのではないでしょうか。
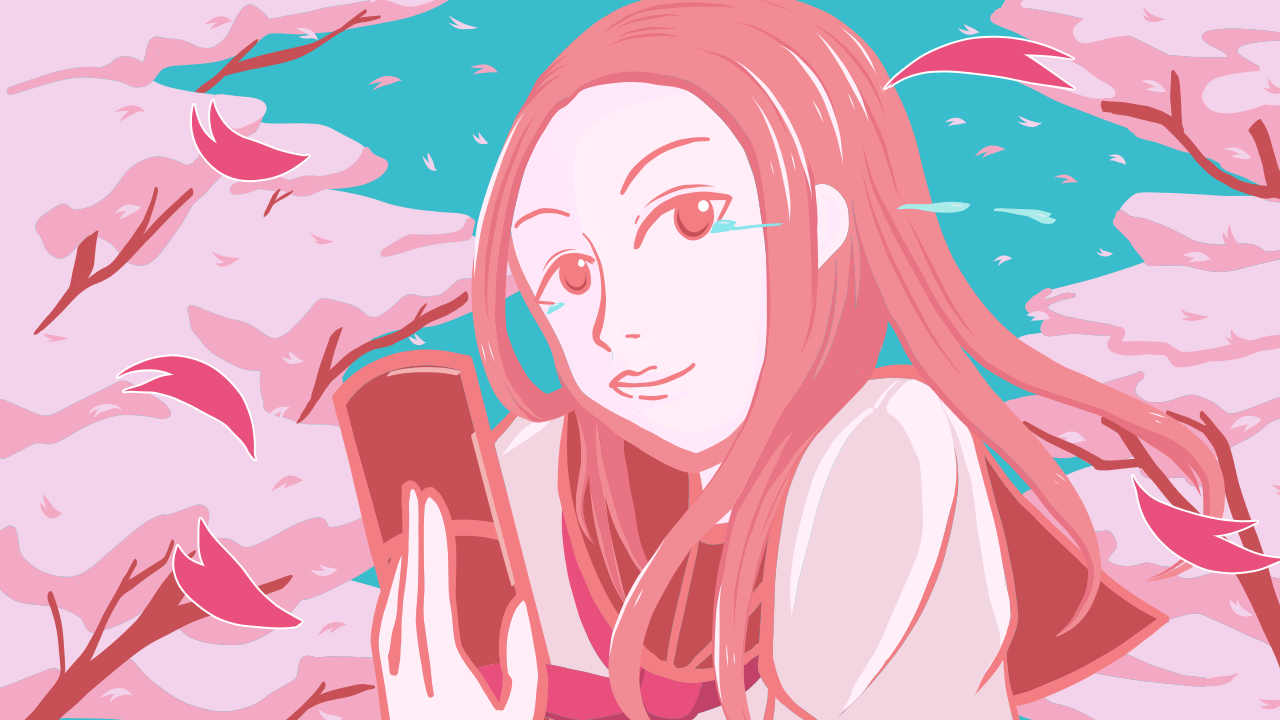
今回は「Illustrator iPad版」のみにある新しい機能を交えつつ、サムネイルイラストをお絵描きしてみました。使った機能を紹介しつつ、所感つらつらと。
「Illustrator iPad版」
「Illustrator iPad版」とは、Adobe社からリリースされたドローアプリです。

2020年10月20日にリリースされ、Apple PencilとiPad向けに設計されたツールとなっており、ベクターデータをiPadで作ることができます。
「Illustrator iPad版」でお絵描きやってみた
機能の網羅的なお話は公式や他のブログさんにお任せすることにして、私のブログでは新しい機能を中心に今回のサムネイルイラストの手順を紹介させてください。
「Illustrator iPad版」のみにあるリピート機能も使用しています。
私はiPad Pro第三世代、Apple Pencil第二世代を使用しています。
また、「Creative Cloudコンプリートプラン」を使用しています。このプランでしか使うことができないこともご紹介しています。ご了承ください。
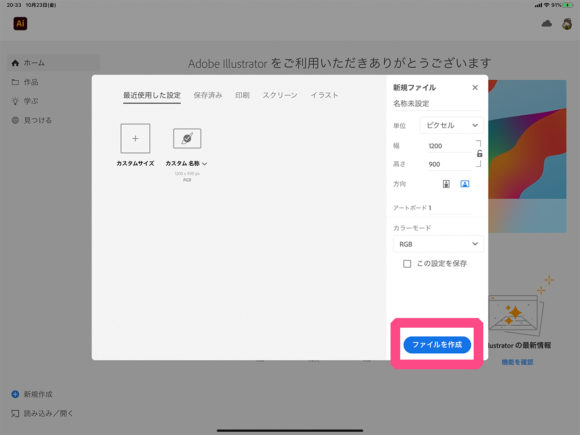
ファイルを新規作成する
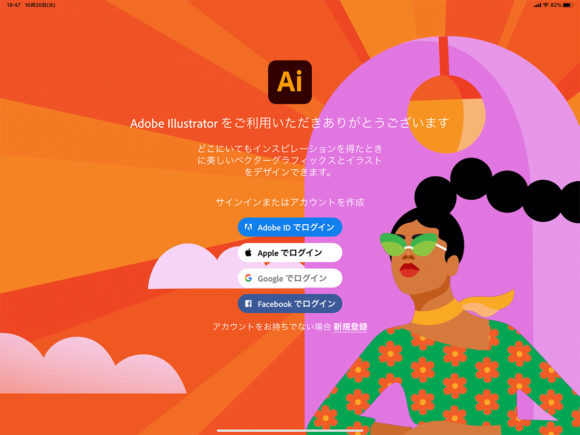
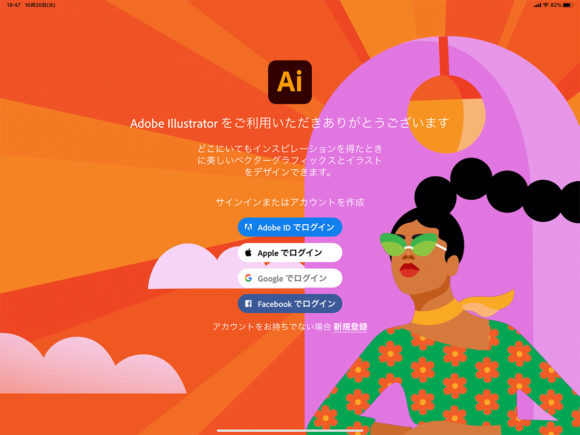
「Illustrator iPad版」を使用するには、Adobeアカウントでサインインすることが必要です。
Adobeアカウントがない場合は、アカウントを作成しましょう。

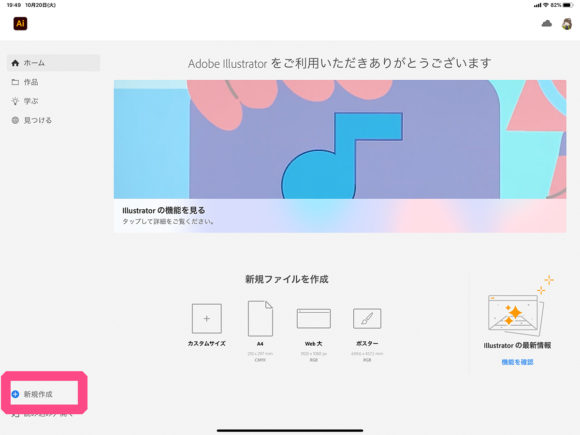
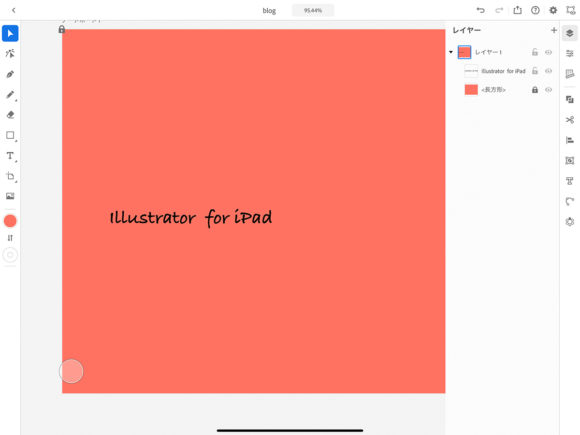
ファイルを新規作成します。



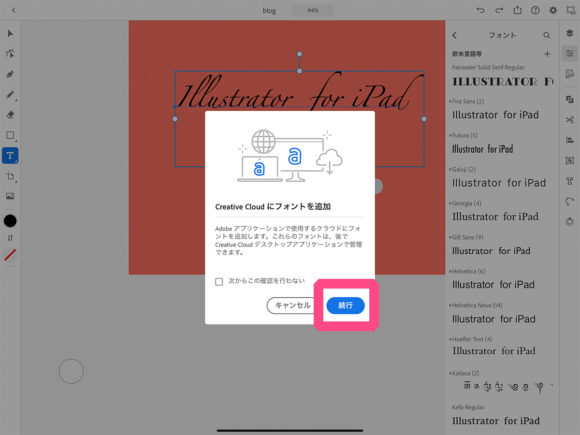
Adobe Fontを使用して文字を入力する
「Illustrator iPad版」では、Adobe Fontを使用することができます。

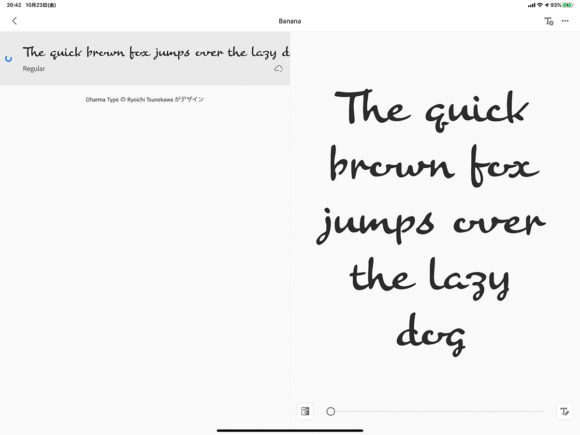
アプリ 「Adobe Creative Cloud」からAdobe Fontをダウンロードしましょう。
(時々、いくら待ってもダウンロードが終わらないことがありますが、その時は一度iPadを再起動してみるといいかもしれません。再起動すると、すでにダウンロードされていました。)

アプリ「設定」でダウンロードされていることを確認し、「Illustrator iPad版」で選択します。

文字をアウトライン化して、書いているようなエフェクト付ける
文字を加工していきましょう。
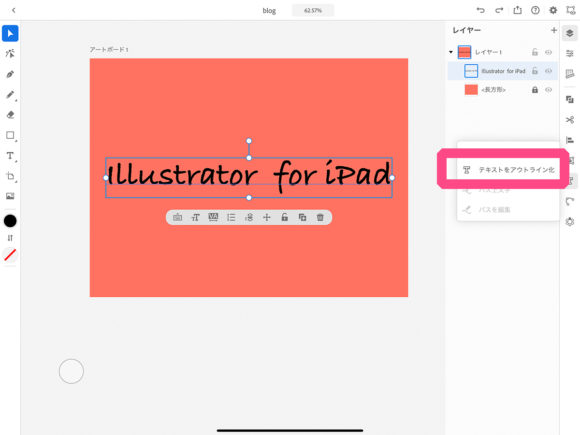
文字を選択して、アウトライン化します。

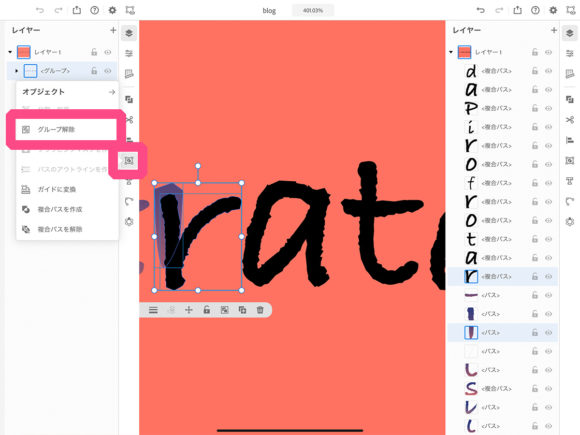
アウトライン化した文字はグループになっていますので、右にある「オブジェクト」内の「グループ解除」をすることで1文字ずつ操作することができます。

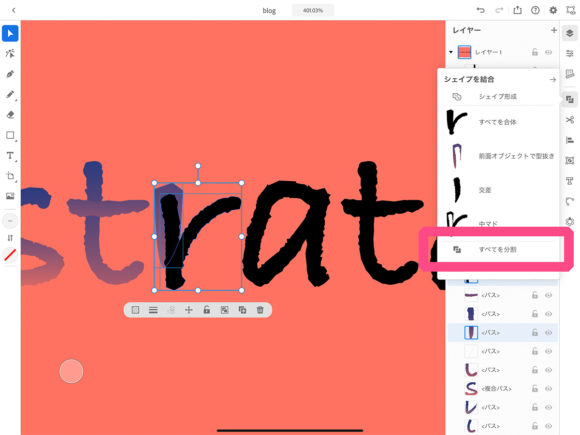
ペンやブラシを使用して、くり抜きたい場所をベクター線で囲んでいきます。くり抜きたい文字と囲んだパスを選択し、右にある「シェイプを結合」でくり抜いていきます。

実行するとどうなるか書いてあるので便利ですね。表示されているところに希望するものがなかったら、「すべてを分割」を押下しましょう。そして、グループ解除し、余分なパスを消します。
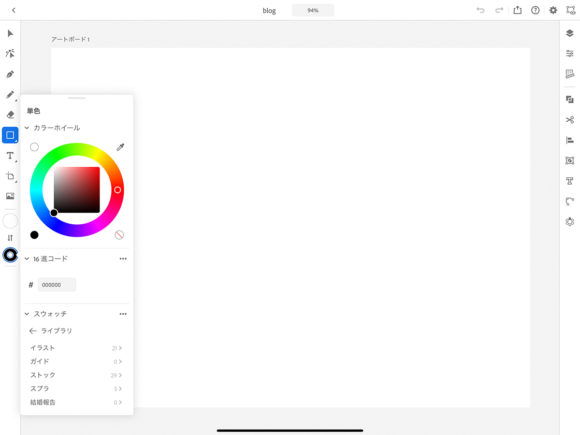
つぎに、色を塗っていきます。
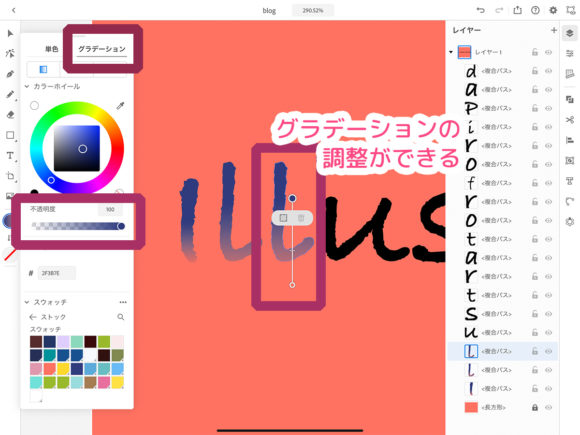
今回は色はグラデーションを使用しました。
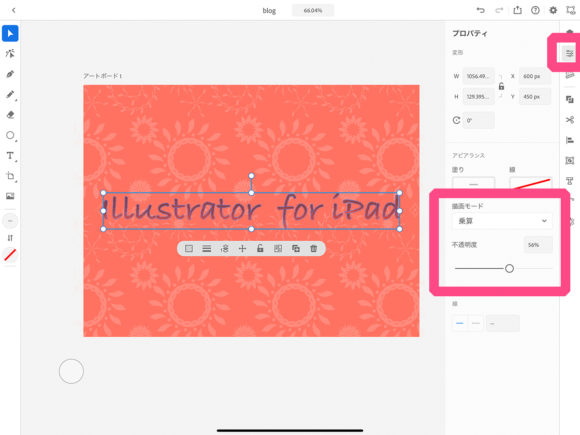
色、不透明度も設定することができます。

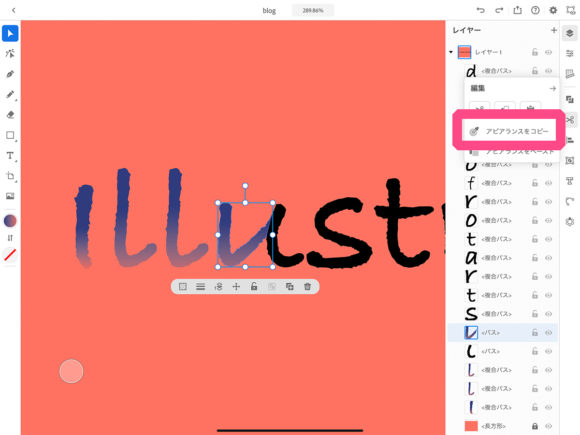
すでにアピアランス(カラー(線)とカラー(塗り))を他のパスへ反映させたい場合、コピー&ペーストをすることもできます。
右にある「編集」>「アピアランスをコピー」を押下。

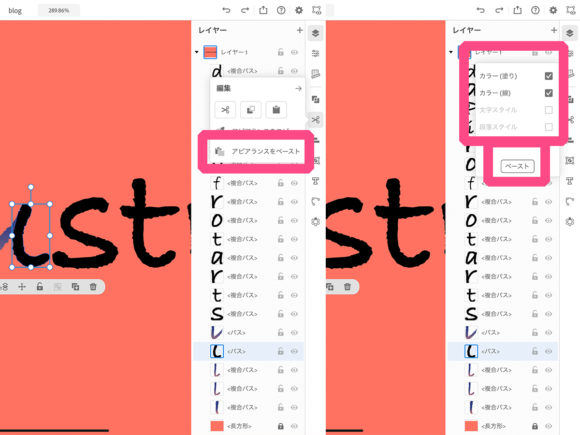
反映させたいパスを選択し、右にある「編集」>「アピアランスをペースト」を押下。反映させたい項目を選択し、「ペースト」を押下します。

リピート機能を使ってパターンを作る
次に背景のパターンを作っていきます。
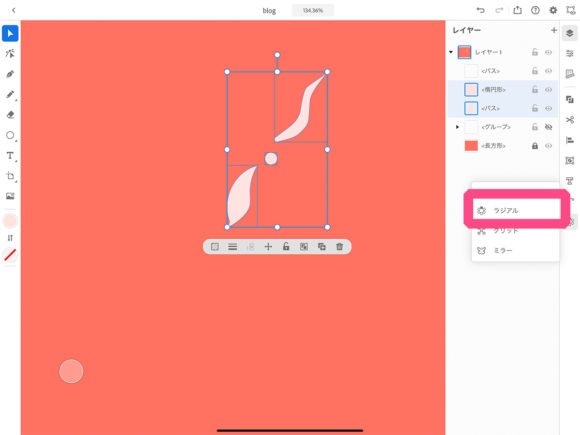
ブラシでパスをいくつか描きます。
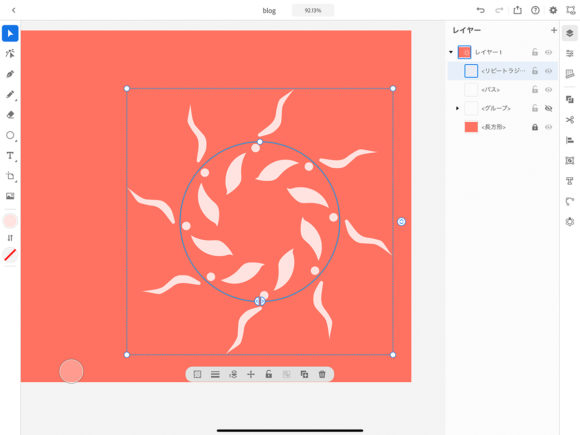
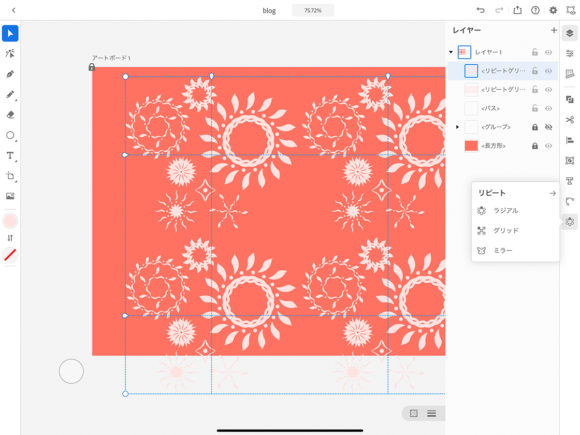
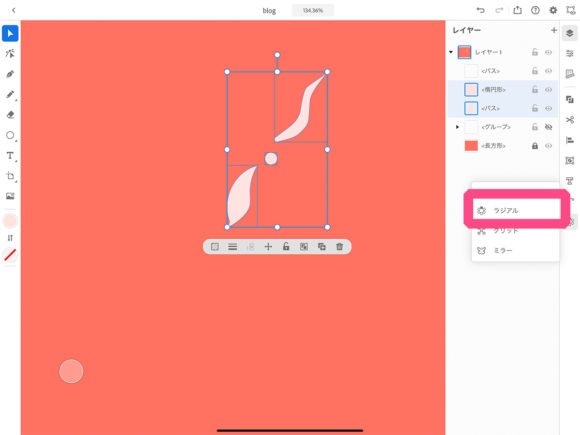
すべて選択し、右にある「リピート」の「ラジアル」を押下。

選択したパスを複数持つ円形の表示がされました。

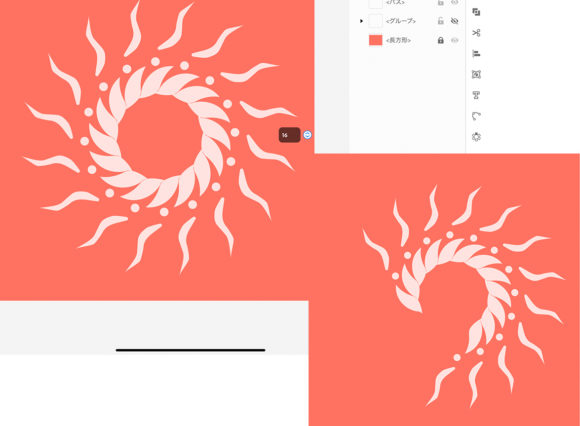
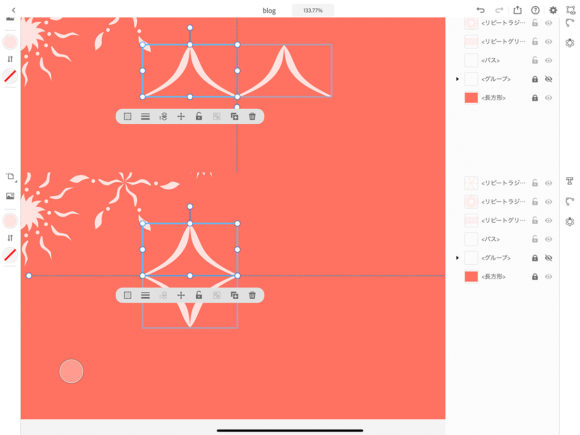
このパターンは、変形したり、表示する個数を増減、扇形のように変形することができます。

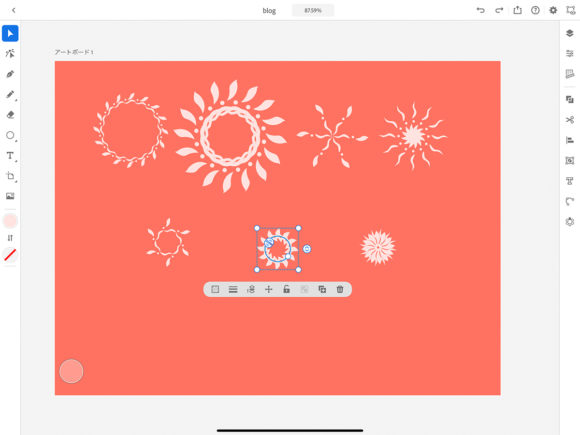
同じパスでもこのとおり、複数のパターンをつくることができます。(これがめっちゃたのしい!)

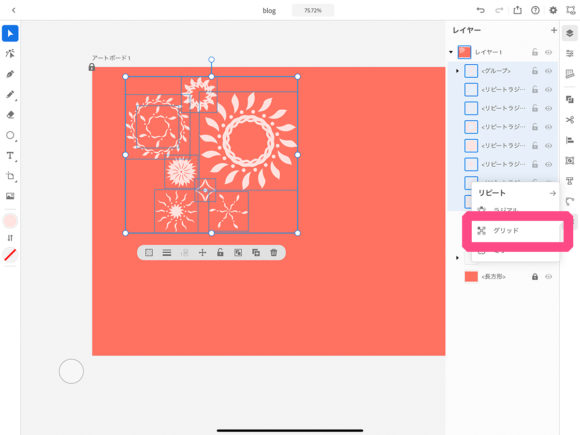
つぎに作成したパスを選択し、右にある「リピート」の「グリッド」を押下。

選択したパスが繰り返し表示されるようになりました。

パスの位置を調整したり、繰り返す境界線を調整することで、パターンをつくることができます。
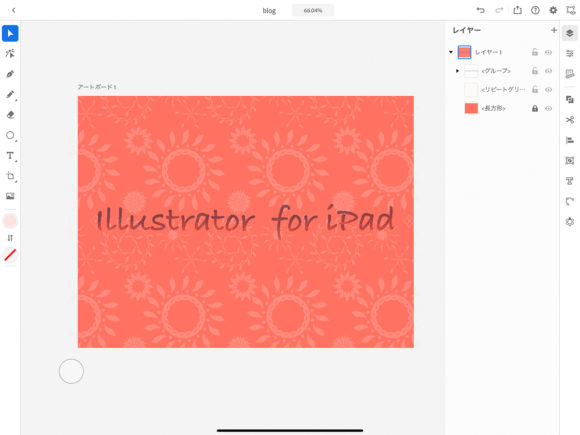
あとは、うまくなじませるように文字レイヤーをプロパティで調整したりして……。

完成です。

できたアートボードを画像として共有する
せっかくなので、できたアートボードを共有してみましょう!
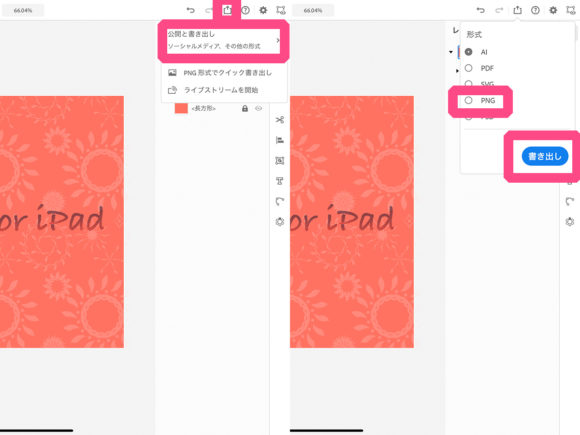
右上にある「共有アイコン」>「公開と書き出し」>書き出したい形式を選択し「書き出し」を押下。
(SNSへすぐ投稿したい場合は、「PNG形式でクイック書き出し」でもOK)

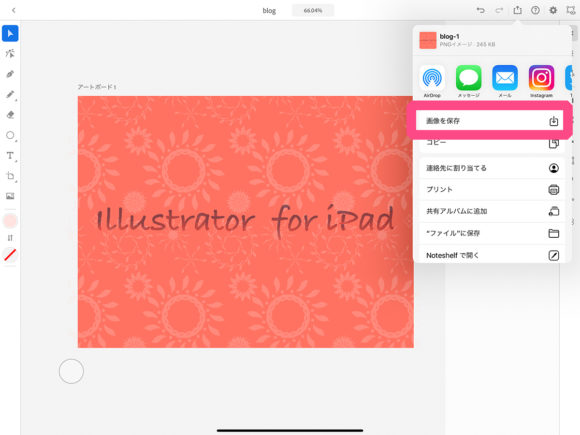
画像を他のアプリと連携したり、保存先を選択することができます。
アプリ「写真」に保存したい場合、「画像を保存」を選択しましょう。

「Illustrator iPad版」を使ってみて
使ってみた所感をつらつらと。
今までやりたかったベクター操作をiPadでできるアプリ

第一印象は、思ってたより軽い!もうちょっと動作がもっさりしてるのかなぁとおもっていたのですが、そこまで気にせずに作業することができました。
少なくとも、私の体感ではアプリ「duet Pro」でiPadを液タブ化して「Illustrator PC版」を使用した時よりは動作は早いです。
Apple Pencilで直感的にベクターの線を引くことができるのが、やっぱりメリット高いです。
今回はそこまで凝った内容のものをしませんでしたが、くっきりとした線、フラットな絵をiPadで描いていくとしたら、心強いツールとなること間違いなしです。
「Illustrator iPad版」のみにあるリピート機能というのもあります。
今回のイラストには含めませんでしたが、リピート機能の「ミラー」も魅力的です。
「ミラー」の「ミラー」もすることができます。「ミラー」は横方向だけでなく縦方向にもすることが可能です。

いろんなパターンをカンタンにつくることができると思うとちょっと夢が広がります。
線・塗り以外のアピアランスなどPC版のすべての機能は操作できない
「Illustrator iPad版」は「Illustrator PC版」のすべての機能があるわけではありません。
これは「Photoshop iPad版」のときのリリースのときと同様ですね。
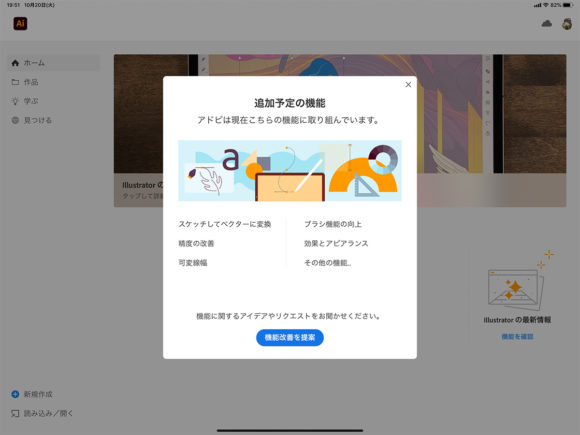
追加予定の機能も告知されております。

iPadベクターデータでアイディアやベースとなるものを作り、PC版で仕上げや編集をする。
これまでのお絵描きのスタイルとしてできてきたものを引き継ぐ形で作られているように思えます。
やっぱり、Adobe公式のアプリですることができるのは、なんだかんだウレシイですよね。
機能が限定されているということは、はじめてIllustratorを触る人にとっては、基本的な操作を覚えることに集中できることにもつながります。
今後、ベクター操作を勉強するという方には、まず触ってみて使ってみるのがいいのではないでしょうか。
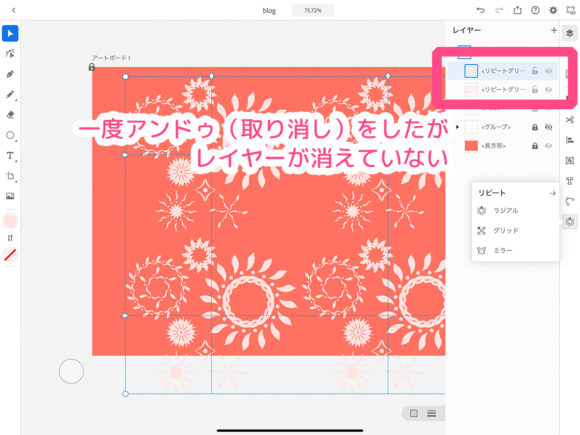
アプリとしてはまだ不安定なところも……
今回のサムネイルイラストを描いたとき、レイヤーが増える操作の取り消し(アンドゥ)をタップで行った場合、レイヤーの表示に消えないバグに遭遇しました。

100%ではないので、たまーに起こる程度です。一度操作を終了して開くと正しいレイヤーの数になっているので、データ上は正しくなっているようです。
リリース直後のアプリはやっぱり細かい不具合が多いものです。
これからたくさんの方々に使い込まれて良いアプリに進化していくと思いますので、あたたかく見守っていきたいと思いますね。
「Adobe Illustrator Draw」との違いは?

以前からベクターアートば描画できるアプリとして「Adobe Illustrator Draw」がリリースされています。
「Adobe Illustrator Draw」と「Illustrator iPad版」の違いはなんといってもレイヤー数ですね。
「Illustrator iPad版」のほうがレイヤー数が多くつくることができ、アピアランスが選択できない、ブラシが変形できないというデメリットがあったとしても「Illustrator PC版」と同じ感覚でイラスト描くことができます。(こういうの待ってたんだよ~。)
もし、「Adobe Illustrator」をすでに持っているのであれば、「Illustrator iPad版」のほうが扱いやすいと思いますし、これからはじめるって人にも「Illustrator iPad版」のほうを触ってみることをおすすめしたいですね。
「Adobe Illustrator Draw」は以前にブログ記事を書いていますので、よければ合わせてご覧ください。
まとめ
やっとAdobe公式「Illustrator iPad版」が登場してうれしい限りです。
まだまだ機能が増えるそうなので、今後のアップデートが楽しみにですね。
描きたいタッチに合わせてツールを選んでいきたいです。
ブログ開設5周年

アクセスありがとうございます。
2020年11月02日をもって、ブログを立ち上げて5年になりました。ここまで続けられたのは、アクセスが徐々に増えており、読んでくれているという実感もひとつの要因だと思っています。
本当にありがとうございます……!
自分がレッツトライ!したことをこれからも綴っていきたいと思いますので、どうぞよろしくお願いいたします。