最近、「CLIP STUDIO PAINT」でマンガを描くことが多くなってきました。
吹き出しを描くことも多くなってきたのですが、破線の吹き出しって、どうなってるの?
「CLIP STUDIO PAINT」マンガの吹き出し
「CLIP STUDIO PAINT」(以降、クリスタ)で吹き出し機能があります。
テキストに載せることができて、形状も自分でカスタマイズすることができます。
吹き出しのしっぽは別で調整することもできたり。
クリスタの無料で使用できるテンプレートも数多く用意されており、マンガ描くときにとても便利です。
最初から破線で吹き出しして描いたら問題ないんですけど、間違って描くことも、まま、あるんですよね。
なので、すでに吹き出しの線を破線に変更する方法をご紹介いたします。
「CLIP STUDIO PAINT」iPad版でお絵描きしています。おそらくPC版でも同じ方法で変更することが可能です。
吹き出しを破線に変更する方法
方法は2通りあります。
どちらも紹介いたしますね。
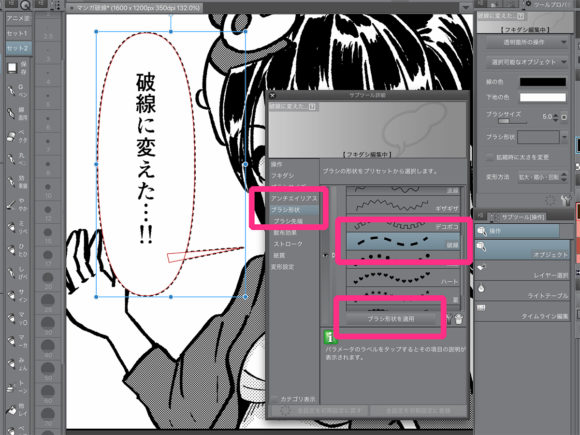
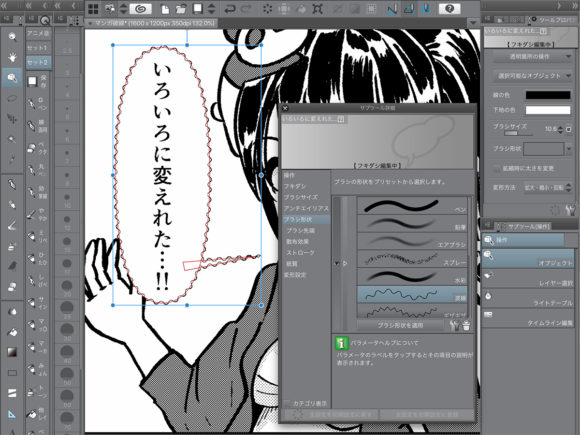
その1:ブラシ形状から変更する
変更したい吹き出しをオブジェクト選択ツールで選択し、サブツール詳細ウィンドウを開きます。(ツールプロパティのレンチのマークを押下)

「ブラシ形状」>「破線」を選択し、「ブラシ形状を適用」を押下します。
変わりました!
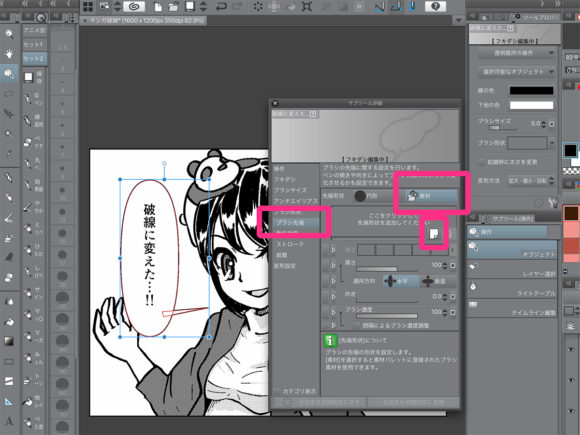
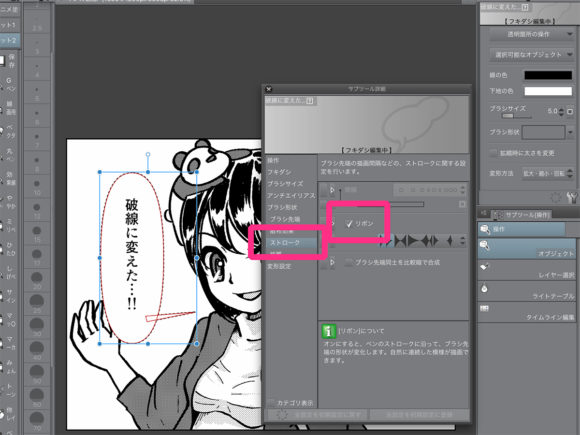
その2:ブラシ先端、ストロークをリボンに設定する
変更したい吹き出しをオブジェクト選択ツールで選択し、サブツール詳細ウィンドウを開きます。(ツールプロパティのレンチのマークを押下)
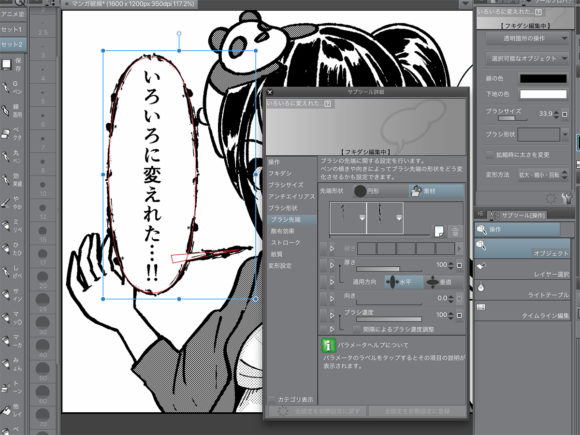
「ブラシ先端」>「素材」を選択し、新規追加ボタンを押下します。

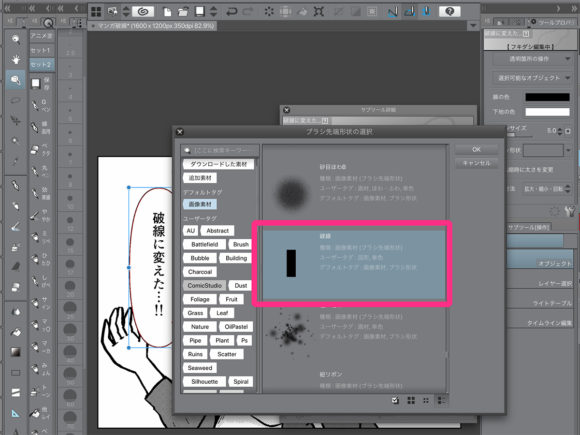
「破線」を選択
※素材がある場合、検索するといいです。

「ストローク」を選択し、リボンのチェックボックスを付けます。
変更することができました!

この方法のメリット
テンプレートにある吹き出しが破線で使用できる
この方法を知っておくと、クリスタに数多く内臓されている吹き出しを破線に変更することができます。
それだけで、もう表現の幅が広がるのではないでしょうか。
吹き出しのしっぽが丸くても破線になります。ベンリですね。
結果は同じだが、自己流カスタマイズするなら、その2も覚えとくと便利
カスタマイズする方法はブラシの形状でもいろいろあります。

また、素材を上手く使えば、こんなこともできたり。

クリスタの吹き出しはカスタマイズブラシのように変更することができるのだと思います。
変わった吹き出しを使って、なにかできそう。おもしろいですよね。
実は、間違って実線の吹き出しをつくってから、その2のほうで変更したのがきっかけでこの記事を書いていたのです。
ただ、キャプチャ取っている最中に、その1の方法が同じような結果が得られることができると知り、急きょ、こちらも書いたのでした。
まとめ
思いついたこと、大抵のことはできてしまうのが「CLIP STUDIO PAINT」のすごいところですね。
またなにかTips気づいたら記事にしたいです。