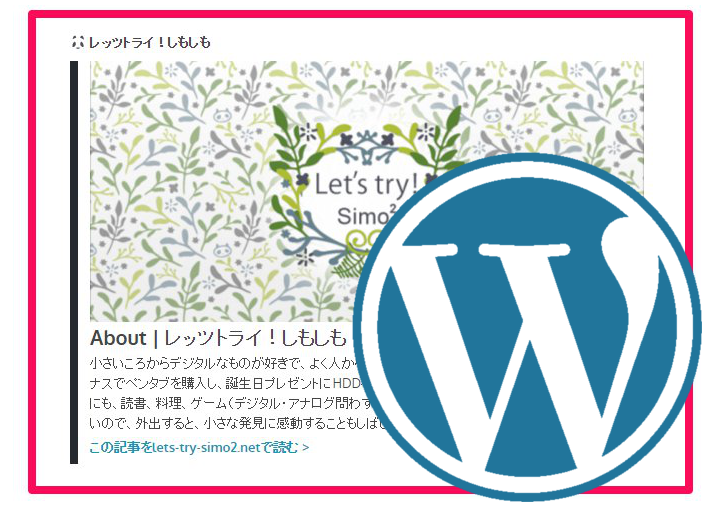
「Embedly」は華やかなブログカードを作成してくれますが、以前の記事で紹介した導入方法だと、以下のスクリプトを何度も書くことになります。
<script async src="//cdn.embedly.com/widgets/platform.js" charset="UTF-8"></script>
少し、面倒だなぁとEmbedlyのサイトを回っていたら……。
WordPressプラグインあるやん!
導入方法
さっそく、EmbedlyのWordPressプラグインをインストールしましょう。今回のプラグイン導入にあたって、参考にさせていただきました。ありがとうございます。
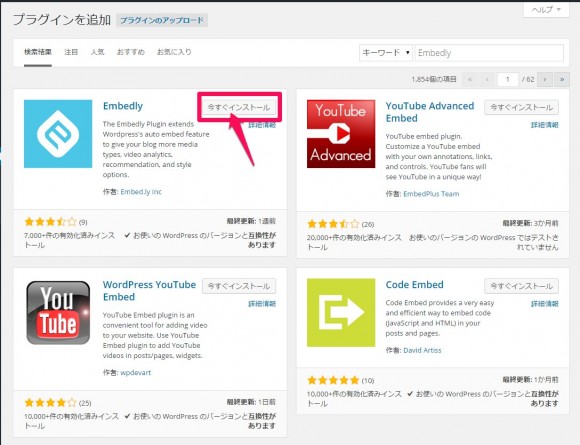
プラグインで「Embedly」で検索して、インストール。
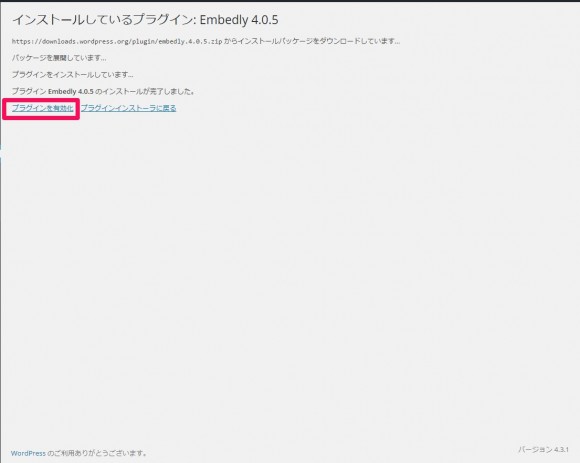
インストールしたら、有効化もしちゃいましょう。
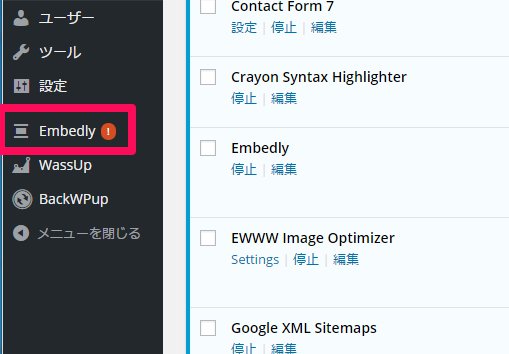
プラグインを利用するにはアカウント登録が必要です。プラグインをインストールすると、左メニューに「Embedly」が追加されているので選択します。
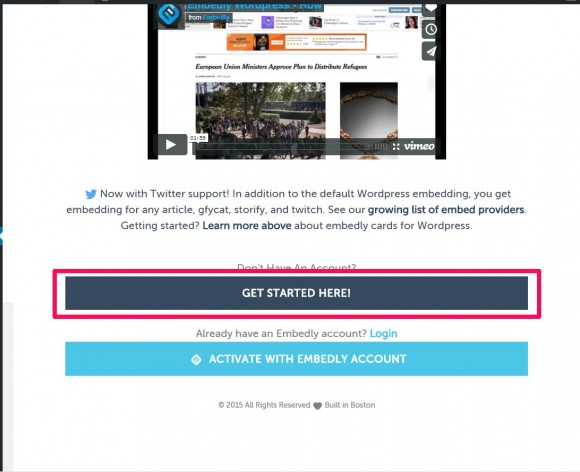
「GET STARTED HERE!」を選択。
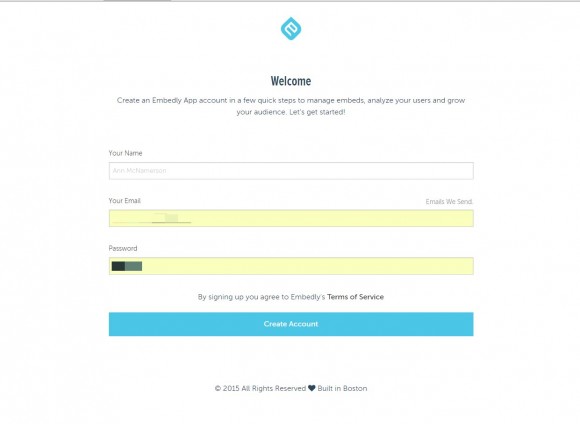
別ウィンドウが開くので、名前、メールアドレスとパスワードを入れて登録しましょう。
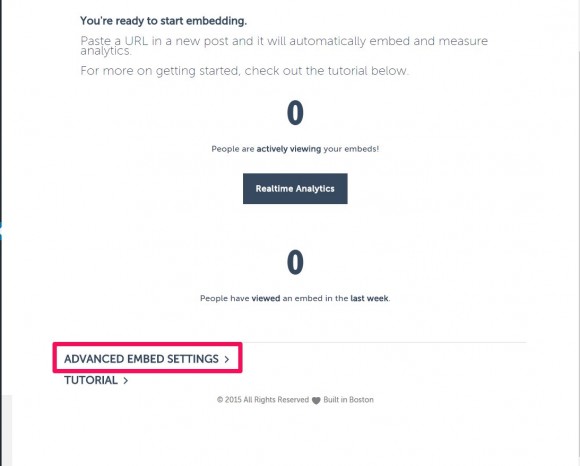
Embedlyが使用できるようになりました。
スタイルの設定
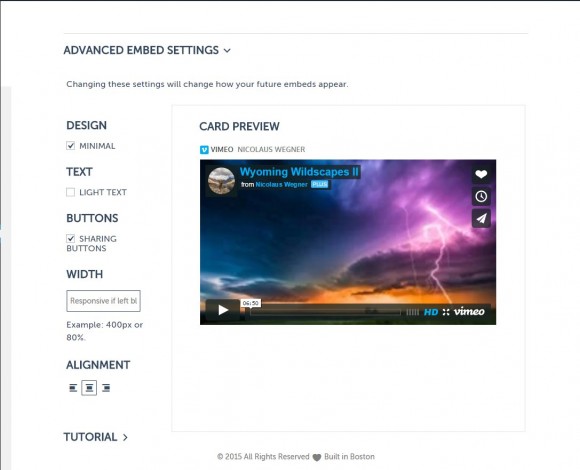
「ADVANCED EMBED SETTINGS」でEmbedlyで表示されるリンクのスタイルを設定することができます。サンプルが表示されているので、自分のページに合うものを選んでくださいね。
- DESIGN:「MINIMAL」にチェックを入れると、左にあるアプリケーションの色のラインがなくなる。
- TEXT:「LIGHT TEXT」にチェックを入れると、テキストが白色になる。
- BUTTONS:外部リンクに対するシェアボタンの有無。
- WIDTH:幅の設定。px、もしくは %指定が可能。
- ALIGNMENT:Embedlyで表示されるリンクの行揃えの位置。(左揃え、中央揃え、右揃え)
使い方
WordPressの投稿記事にURLを直書きするだけできます。
テキスト表示でURLを書きこんで。
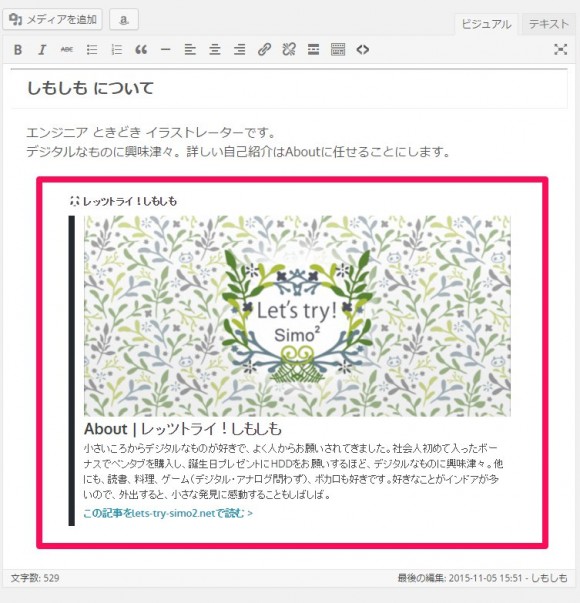
ビジュアル表示に切り替えると表示されてますね!
Embedly以外で外部リンクのデザインを表示したい
便利なEmbedlyですが、この表示ばっかりだとくどくなってしまうので使い分けたいですよね。WordPress投稿のテキスト編集にして、a要素でリンクを書くとEmbedlyは反映されません。これをうまく利用しましょう。
設定方法
WordPressのstyle.cssにスタイルを追加します。テーマにStinger5を使用しているので、テーマの編集にある「style.css」の「.inyoumodoki」の下に追記しました。
/* 外部リンク 強調 */
.blog-card {
background-color: #f3f3f3;
border-left-width: 2px;
border-left-style: solid;
border-left-color: #87c040;
margin-top: 20px;
margin-right: 20px;
margin-bottom: 20px;
padding: 20px;
}
.blog-card a::after{
font-family: 'FontAwesome';
content: ' \f08e';
text-align: center;
}WordPress投稿のテキストのテンプレートはこのようになります。
<div class="blog-card"><a href="[URL]">[TEXT]</a></div>
たとえば、
<div class="blog-card"><a href="http://simo2.tumblr.com/">snowflake-スノーフレーク-</a></div>
こうなります!
まとめ
ブログ記事を書くスピードが早くなるし、見た目が華やかな外部リンク「Embedlyプラグイン」は素敵です!ぜひお試しください。