SNSなどでシェアされるときにサムネイル画像やタイトルを表示させる設定、OGP(Open Graph protocol)の設定を引き続きやっていきましょう。前回でOGPを導入することができたので、Facebookにも反映されるよう設定していきましょう。
前回の記事
OGPってなんぞや?導入方法を一度試してみたいという方は導入編をご覧ください。

Facebookへの設定
FacebookにOGPを設定するには、上記より更に「fb:admins」もしくは「fb:app_id」というプロパティを追加する必要があります。どちらでもかまいません。
ただし、「fb:admins」の場合、adminIDという個人IDを使うことになるため、ソースコードを見ると、個人情報が丸出しで見れてしまいます。出来れば「fb:app_id」を使うほうがいいと思います。今回はapp_idを取得して表示させましょう。
Facebook用設定に必要な追加する<meta>要素
fb:app_id – ページと紐付けたいFacebookのアプリケーションIDで指定する。
fb:admins – ページの管理者をFacebookのユーザーIDをで指定する。Facebookページがあれば、追加する<meta>要素
article:publisher – FacebookページをもっていたらFacebookページのURLを指定。指定するとFacebookでシェアされた時Followボタンが表示される。
またサイトにFacebookページがあれば、meta要素に追加しておきましょう。
Facebookで開発者登録する
app_idを取得するには、まず、Facebookで開発者登録をします。
Facebookにログインした状態で、以下のリンクにアクセス。
Facebook開発者 – 開発者向けFacebook
「アプリ」ボタンをクリックします。
ドロップダウンメニューで、「Register as a Developer」と表示されるので、これをクリックします。
ポップアップウィンドウが表示されるので、いいえ/NOになっているボタンをクリックして、はい/YESに変更し、登録ボタンをクリックします。
アプリケーションIDを取得する
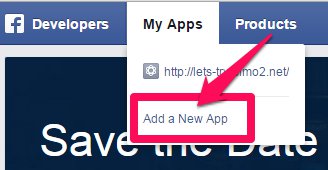
「アプリ」ボタン(もしくは、My Apps)をクリックします。
ドロップダウンメニューで「新しいアプリケーション」(もしくは、Add a New App)をクリック。
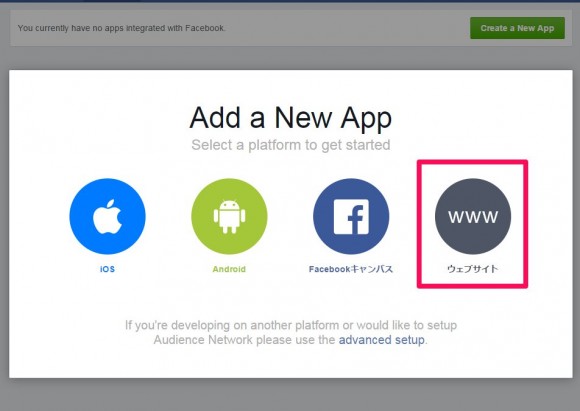
今回、登録するのはWebサイトなので、ウェブサイトをクリック。
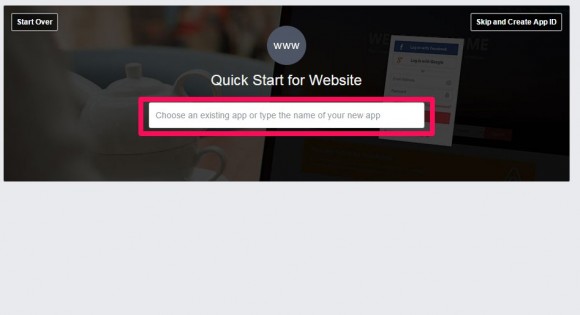
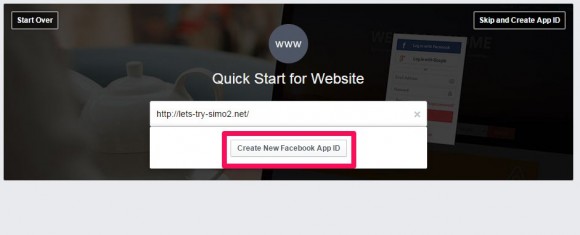
テキスト欄にURLを記入します。
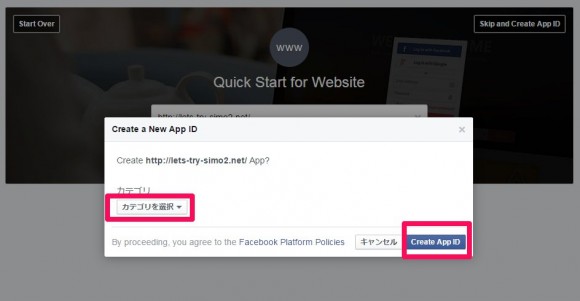
「Create New Facebook App ID」ボタンが出てくるので、クリック。
入力したウェブサイトのカテゴリを選択し、「Create New Facebook App ID」ボタンをクリック。
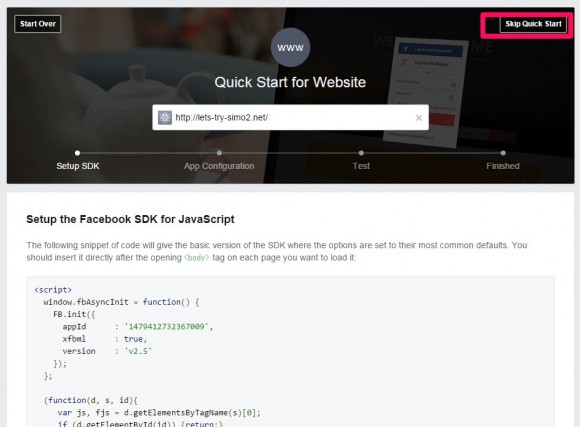
右上にある「skip Quick Start」ボタンをクリック。
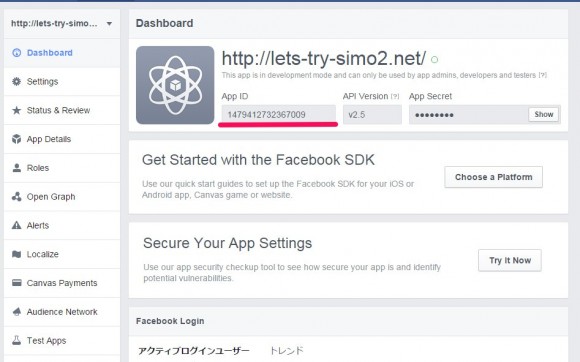
アプリケーションIDが登録されました。この16桁の数字がアプリケーションIDです。※赤線
function.phpを修正する
前回作成したmeta要素の関数がfunction.phpにあるので、Facebookに必要な設定が追加されるように修正します。
ogp_meta()関数の画像のURL、取得したアプリケーションID、FacebookページのURL、Twitterアカウントは自分のサイトに合わせて変更してください。
function.phpを修正するので、バックアップを忘れずに!
//meta要素の設定
function ogp_meta() {
//管理パネルでなければOGPを付ける
if (!is_admin()) {
global $post;
$format = '<meta property="%1$s" content="%2$s">';
$type = 'website';
$url = esc_url(home_url('/'));
$site_name = esc_attr(get_option('blogname'));
$title = $site_name;
$image = home_url().'画像のURL';
$description = esc_attr(get_option('blogdescription'));
$app_id = '取得したアプリケーションID';
$publisher = 'FacebookページのURL';
//記事ページの場合
if (is_singular()) {
$type = 'article';
$url = esc_url(get_permalink($post->ID));
$title = esc_attr($post->post_title);
$description = strip_tags($post->post_excerpt ? $post->post_excerpt : $post->post_content);
$description = mb_substr($description, 0, 90) . '...';
//サムネイルがあるかチェック
if (function_exists('has_post_thumbnail') AND has_post_thumbnail($post->ID)) {
$attachment = wp_get_attachment_image_src(get_post_thumbnail_id($post->ID), 'full');
$image = esc_url($attachment[0]);
} elseif (preg_match('/<img\s[^>]*src=["\']?([^>"\']+)/i', $post->post_content, $match)) {
$image = esc_url($match[1]);
}
}
$args = array(
'og:type' => $type,
'og:url' => $url,
'og:title' => $title,
'og:image' => $image,
'og:site_name' => $site_name,
'og:description' => $description,
'fb:app_id' => $app_id,
'article:publisher' => $publisher
);
foreach ($args as $key => $value) {
printf($format, $key, $value);
}
}
}
add_action('wp_head', 'ogp_meta');Facebookのアプリケーションを「LIVE」状態にする
設定後のアプリケーションIDは開発段階モードとなっており、利用していくには「LIVE」状態に変更する必要があります。
Facebook開発者 – 開発者向けFacebook
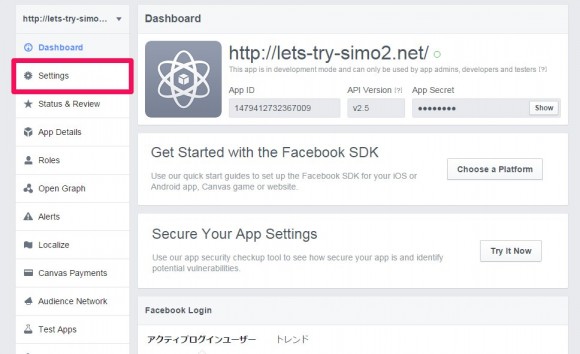
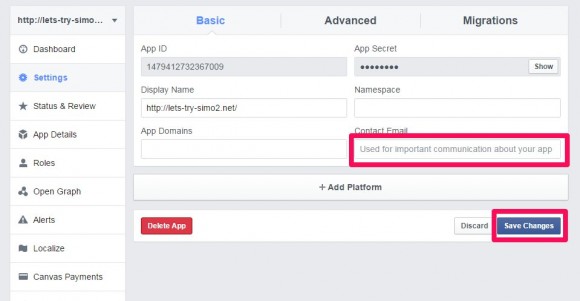
まず、左サイドにあるメニューの「設定」(Settings)をクリック。
設定画面が開きますので、指定の場所にEmailアドレスを入力します。「変更を保存」(Save Changes)ボタンをクリックします。
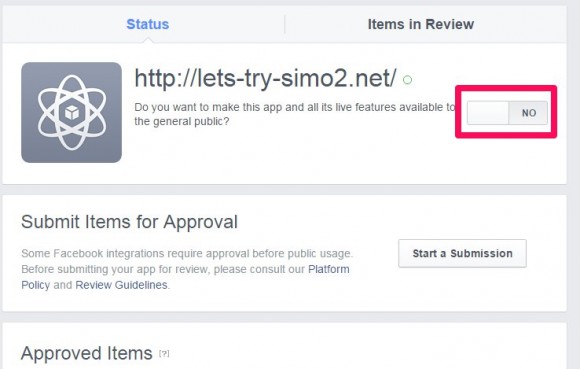
左サイドのメニューの「ステータス & レビュー」(Status & Review)ボタンをクリック。
「いいえ」(NO)の横のボタンをクリックし、「はい」(YES)にします。
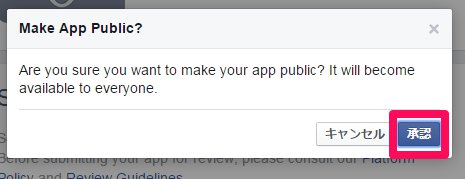
再度確認されますので、承認ボタンを押します。
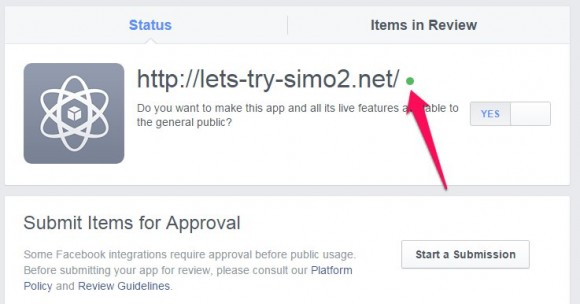
下のようにURL横の○が緑色になったら、OK!「LIVE」状態になりました。
動作確認
Facebookの動作確認はこちらに。エラーがなければ、問題ありません。
デバッガー – 開発者向けFacebook
まとめ
今回はここまで!次回はFacebook用に設定する方法、いかがだったでしょうか?OGPの設定はあと少し!次回はTwitterへ反映させる方法をまとめます。