ストック素材制作をマイペースに続けています。今のイラスト制作はiPad版「CLIP STUDIO PAINT」です。
いろんな表情やシーンのイラストをたくさんバリエーションが描けるようになってきて気が付く。
登録するための最終的なデータを出力する時に面倒だなぁ……。と。
いろいろ調べたら、タイムライン機能を使って出力する方法にたどり着きました。
色んなしぐさをたくさん作ってみたら出力でメンドーに
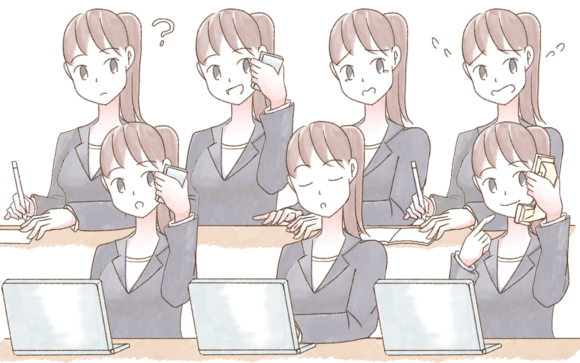
最近「CLIP STUDIO PAINT」でのお絵描きが楽しくて、1つのシチュエーションで何種類もバリエーションが作れるようになってきました。
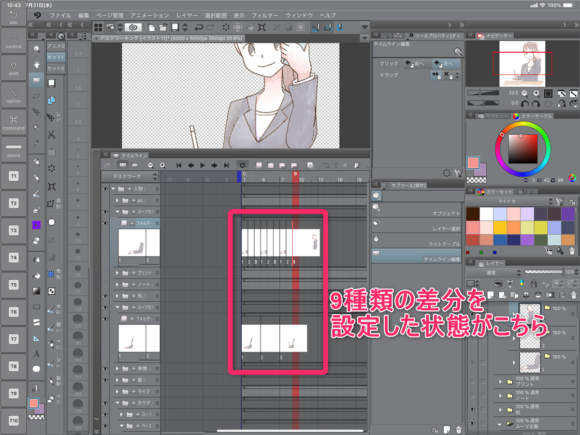
たとえば、こんな具合に。

でも、最終的にpngファイルやjpgファイルへ画像出力するときに、膨大な数になりしんどくなってきてて、むきー!ってになってしまった……。
なんとか自動化できないものか。修正作業のことを考えると、できたら、クリスタの機能で1ファイルだけでやってしまいたい。
こういう面倒なことは、エンジニア業やってきた根性の見せどころです。
「CLIP STUDIO PAINT」のタイムライン機能をつかって差分素材をつくってみよう
いろいろ調べてみたんですが、タイムライン機能を使って立ち絵のパターンを管理する方法があるようでして。
それをストック素材に活かしてみることにしました。
差分素材を用意する
まずは差分素材を制作します。
ここは、通常のイラストと制作は同じなので、説明は割愛。
修正と今後の作業ことを考えて2点やっておくとよいでしょう。
- 1つの差分素材をフォルダに入れて分けておく(今回は左腕パターン3種、右腕パターン3種の6フォルダです。)
- フォルダに名前をつけて区別つくようにする
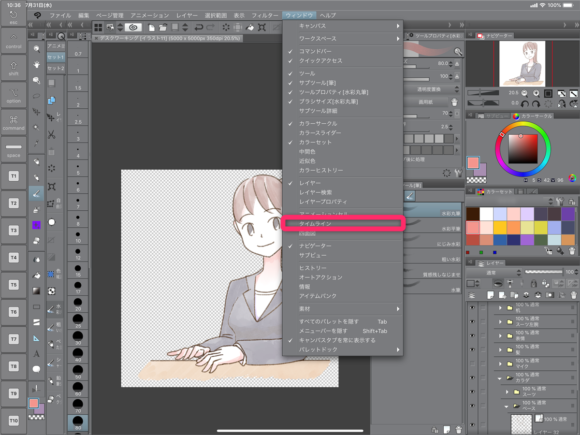
ウィンドウ「タイムライン」を表示する
差分素材ができたら、ウィンドウ>タイムラインを開きます。

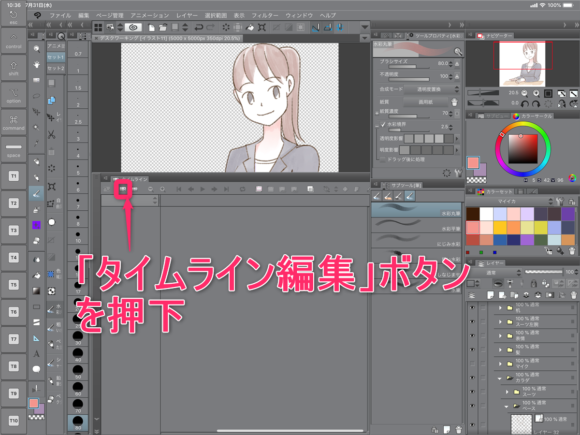
「タイムライン編集」 ボタン を押下する
タイムラインウィンドウ左上にある「タイムライン編集ボタン」を押下します。

これを押すとマウスのドラッグでフレーム移動するのですが、ブラシツールなどの誤作動を防ぐため付けていた方がいいです。
タイムライン編集にしていないときに、いつのまにかブラシツールで奇妙な点を描いてしまって、修正何度もしたことあるので、これやっていたほうがいいです。
差分素材出力するときに修正箇所見つけたら、都度これをオンオフ切り替えて修正しましょう。
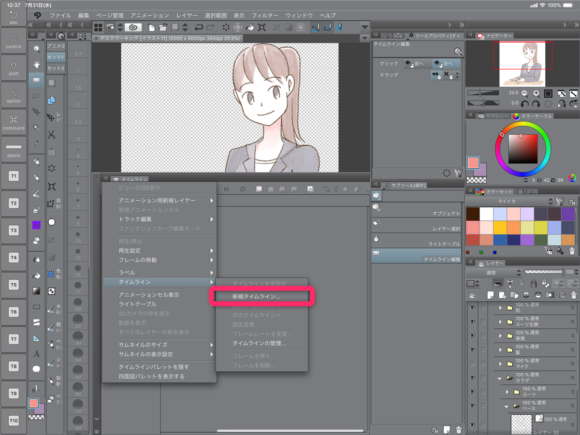
新規タイムラインを作成する
タイムライン>新規タイムラインを選択し、新規タイムラインを作成します。

ダイアログがでてきますが、タイムライン名だけ変更し、他は設定変更せず作成してください。
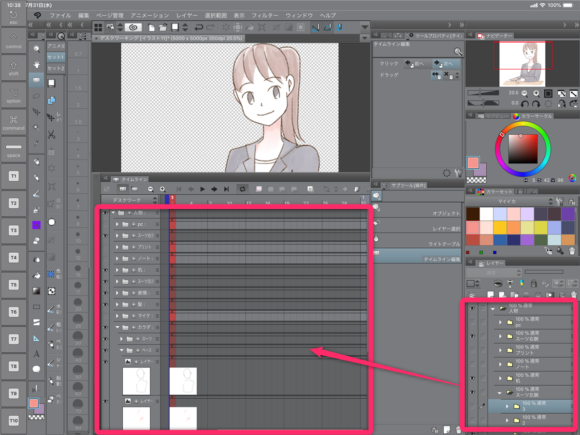
作成できると、タイムラインウィンドウに今回制作した差分素材のレイヤー構造が表示されます。

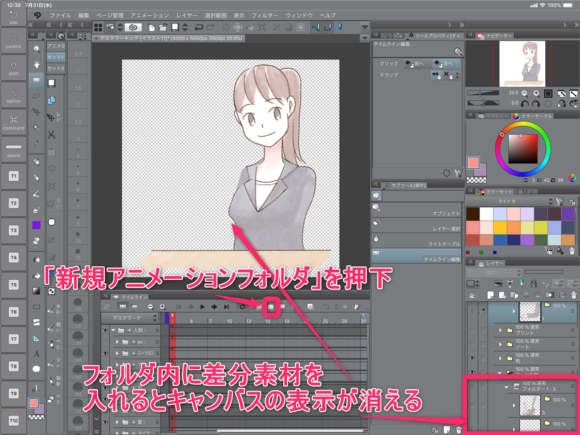
新規アニメーションフォルダを作成し、差分素材を入れる
差分表示させたい箇所に新規アニメーションフォルダを作成します。
作成したアニメーションフォルダの直下に差分表示させる素材を入れます。
キャンバス内は表示されなくなりますが、データが消えたわけではないのでご安心を。

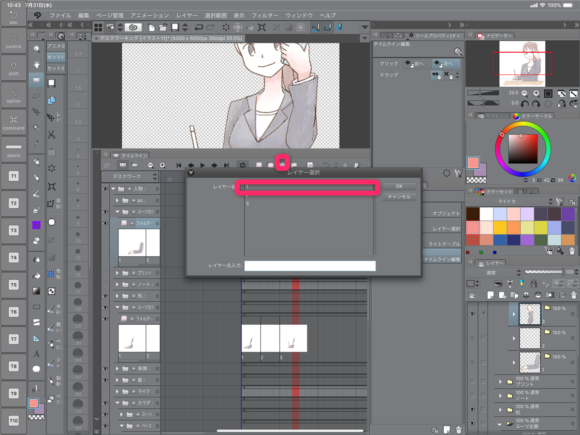
タイムラインに差分表示をセルを指定する
1フレーム(タイムライン縦の1枠)が出力する画像の完成形です。
タイムラインウィンドウで作成したアニメーションフォルダを選択し、「セルを指定」ボタンを押下、ダイアログが出ますので、表示させる差分を設定していきます。

セルを指定すると、上のキャンバスで表示されます。
出力したパターンをキャンバス確認しながら、各々設定していきます。
今回、例でお見せしているデータは右腕のパターンが3種類、左腕のパターンが3種類です。
なので、3×3=9で、9種類を設定していきます。

タイムラインの終了フレームを設定する
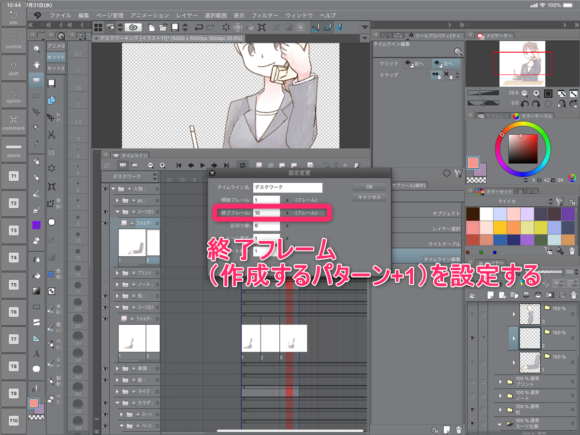
ぽちぽち設定していき、バリエーションが制作できたら、いま編集しているタイムラインの終了フレームを設定します。
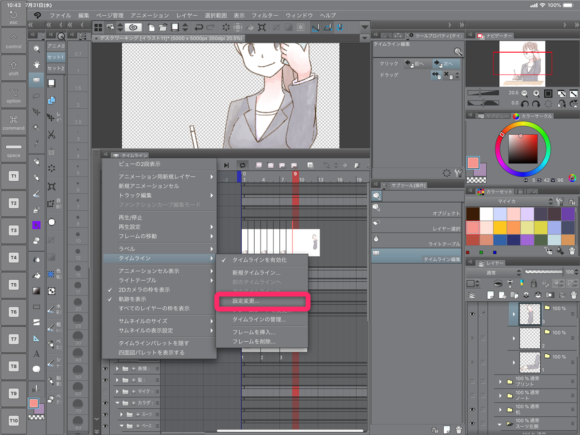
タイムライン>設定変更を選択し、ダイアログを開きます。

今回出力するのは9種類なので、終了フレームは10フレーム目です。(終わりのフレーム+1)

アニメーション書き出しで連番画像を出力する
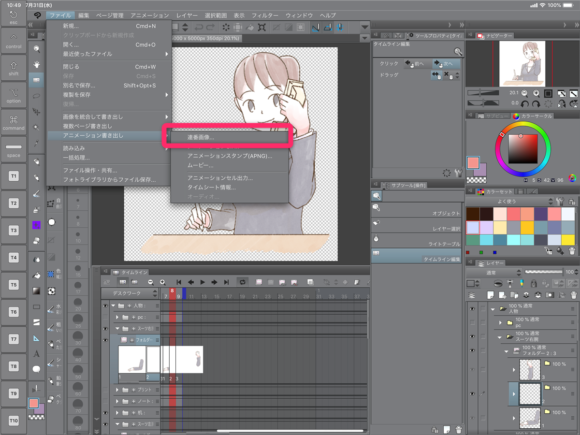
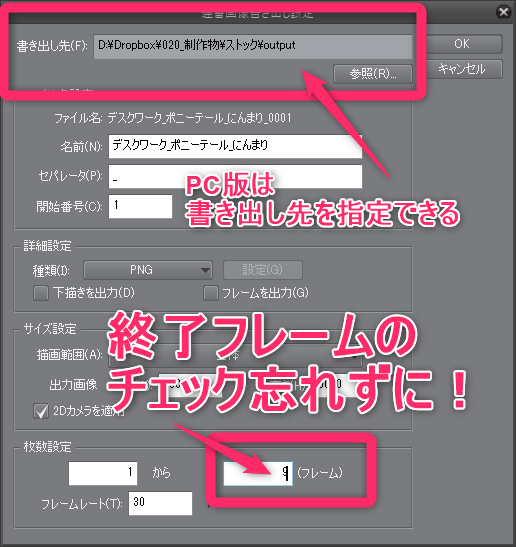
ファイル>アニメーション書き出し>連番画像を選択し、出力していきます。

ダイアログでは、出力する時の名前、開始番号、出力する画像の種類を指定することができます。
背景が透明であれば、透過PNG画像も出力することもできます。

あと、枚数指定の箇所が1から終了フレーム(今回は9)になっているか確認してください。
上の手順で終了フレームを修正していないと、数字が大きいまま出力して白紙の無駄データを出力してしまいます。
PC版だと書き出し先も指定することができます。
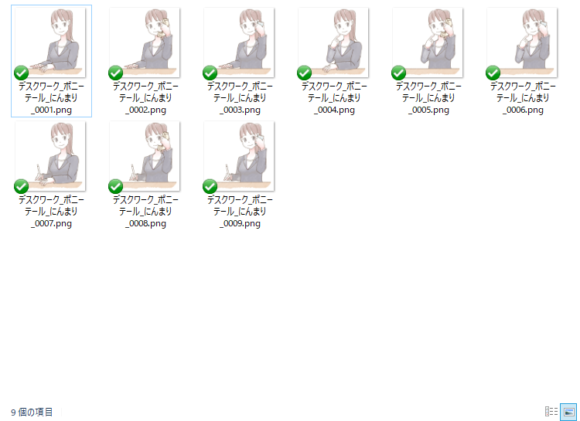
実行すると、この通り、連番で出力することができました!

タイムライン機能つかって管理することのメリット
連番管理することができる
他のドローアプリで制作する方法でも、連番出力するというのは、画像の判別を付けるのにとても便利です。
たとえば、審査が通らなかったとき、どの画像がNGだったか判別しやすいし、バリエーション作った場合でも、同じ番号のものはリテイクと、ほかの画像の修正するための展開がしやすいです。
ちょっとした差分データを簡単に作れるようになる
表示/非表示はタイムラインの左端の目のマークで切り替えることができます。
なので、小物のあり/なし、髪型の切り替えなど、ちょっとした差分のデータを制作することが可能です。
これがとても便利です。
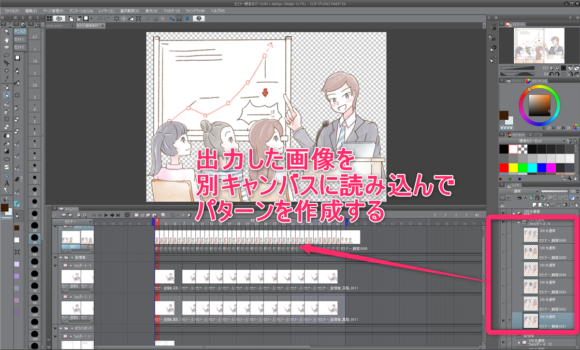
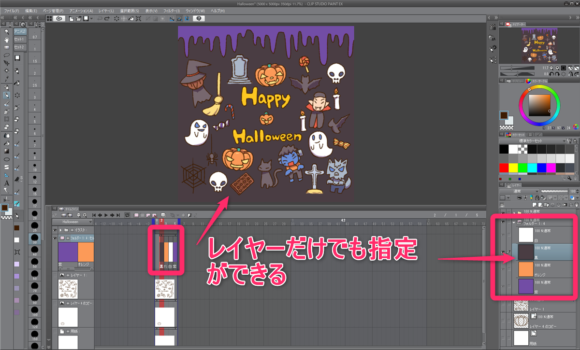
今回はアニメーション指定したのはフォルダでしたが、出力した画像を読み込んで、レイヤーのみでも指定することができます。

なので、分割で出力したデータを新しいキャンバスで読み込んでデザインしてまたバリエーションを作成したり、色の差分を出力したり……。いろんなことができそうですよね!

タイムライン機能を使った出力方法の注意点
審査NG出されたときの修正アップロードが大変になることも
一気に全パターンを投稿して、審査した場合、1つ審査NGされたときに修正したデータをサイドアップロードする量が多くなってしまいます。
(PIXTAさん、その節はお世話になりました、次から気を付けます……!)
差分出力する時は、計画立ててやるのが吉です。
全パターン制作がいい!とは限らない
現在、上のタイムライン機能、アニメーションフォルダ内のセルの指定をコピペはすることができません。
手作業で全部設定することになります。
こういう単純な設定の作業はエンジニア業で何回も経験しているので、あまり苦にはならないほうなのですが、合わない人もいるかもしれません。
また、たくさん創れるようになったとしても、この後、各サイトに登録するための作業はほぼほぼ手作業です。
登録する時間は結構大変(タグ地獄まったなし)なので、考えてパターン作る必要があると思います。
(世に出すところでココロ折れちゃったら意味がないですし……。)
全パターン投稿せず、リクエストが来るようにする、という戦略があるともお聞きしたことがあります。
よさそうなパターンをちゃんと絞って投稿するのが、イイ気がしています。
まとめ
ストック素材はちょっとしたバリエーションが登録されているとうれしいという声もよく聞きます。
せっかく創れるなら、クリエーターとしても創りたいと思うところ。
クリエーターさんたちが少しでもラクになるとうれしいです。