最近、Twitterへマンガ投稿することが増えてきているのですが、そこで立ちはだかるのが、 Twitterで投稿したときに起こる画像圧縮。うまくいかないと、画像が荒れてしまうことも……。
いろんな情報整理しつつ、試行錯誤した結果、2020年03月現在、自分がやっている方法をまとめてみました。
Twitterの画像投稿
Twitterへ画像投稿すると、画像のデータサイズによっては圧縮されることがあるんですね。
2020年03月現在もPNGファイルは上のリンク先に説明されているような仕組みで動いていそうです。
(中途半端な言い方なんだけど、特に公式が解説しているわけはないから、ゆるい言い方になってしまいます……)

そのあとJPGファイルは劣化させず表示できるようになるなど、この画像に画像圧縮に関しては、仕様変更が頻繁にされているのが現状です。

サムネイルは確実に画像圧縮される
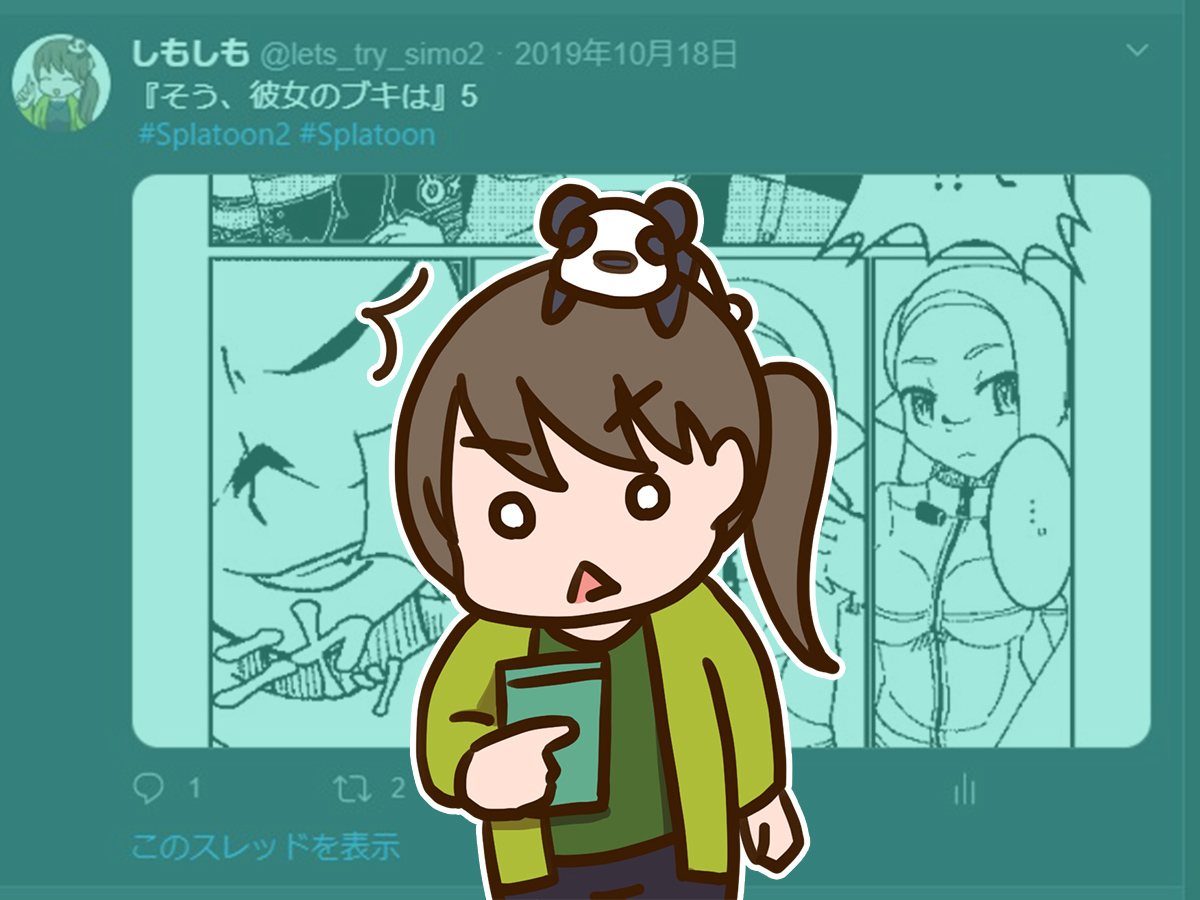
私の投稿で画像投稿で失敗しているのが、このツイートとか。
(二次創作のツイートで、もうしわけないのですが、ゆるして)
投稿はPNG24ファイルです。サムネイルが圧縮されています。
大きく表示するとデータのサイズがおそらく、JPGファイル>PNGファイルだったため、PNGファイルで表示されています。しかも、投稿したサイズなんですよね。
2020年03月でも同じ画像で投稿すると、同じ現象が発生していました。
iPadなどのタブレットやPCで見た時に画像が拡大表示されて荒れる場合もあるので、あまり画像が小さすぎるのもよろしくないなぁと感じています……。
JPGファイル変換されても綺麗な場合がある
2019年末から4コママンガ『自由奔放なダンナと融通無碍なワタシ』の画像は、描き始めた当時はこの画像圧縮の仕組みがよくわかっておらず、印刷物の大きさで描き、「クイック共有」でPNG24ファイルで保存したデータ(1430×4096)を投稿していました。
こちらは半分の大きさのサイズ(682×2048)JPGファイルに変換されています。
サムネイルもJPG変換されており、サイズが304×900となっていました。
でも、そこまで荒れてないかも~って思う次第……。
長辺のサイズが大きくても4096pxに出力される「クイック共有」の機能については下のリンクのほうがが詳しく書いています。よければどうぞ。
「CLIP STUDIO PAINT」内の機能だけで荒れない画像を考えてみる
以上の経験から、大きなPNGファイルは、サムネイルは長辺が900pxになり、画像圧縮がうまくかみ合わないとき、乱れてしまうってことがわかりました。
長年エンジニアやってたのが染みついている、めんどくさがりな私は、こう考えます。
「Twitterの圧縮に耐えつつも手数は増やさず、CLIP STUDIO PAINT内の機能内で荒れない程度に投稿したい……!」
と。やっと本題です。
2020年03月現在の投稿方法をまとめてみました。
保存する時のデータ作成に工夫する
現在、私のメインで使っている「CLIP STUDIO PAINT」だとPNGファイル保存はPNG24ファイルなんですね。しかも、同ソフト内ではPNG8ファイルで保存できない模様……。

900px寄り大きいデータだと、圧縮されてしまうっていうことを踏まえてデータ作成する必要があります。
ただし、単純にデータのサイズを小さくするだけだと、トーンが荒れてしまい、きれいなデータが作成できない場合があります。
印刷用に描いたデータをWeb投稿するときにきれいにクリスタ公式が解説しているページがあります。

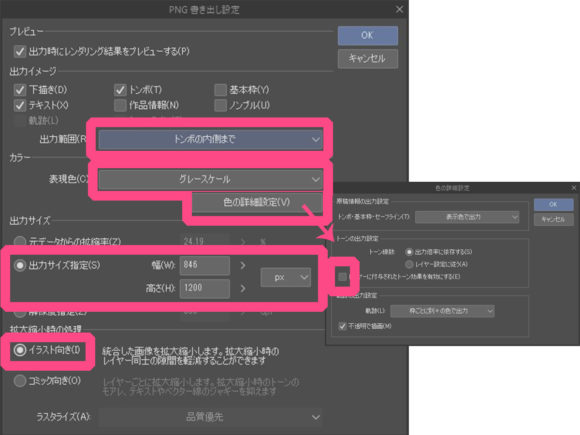
上の方法で実際に私が設定している設定方法は、以下の通り。 (A4 、A5サイズの場合)

いままでの投稿で、長辺900だと大きく表示されたとき、ぼやけて表示されてしまうことがあったので、長辺を1200pxにして(864×1200)保存しています。
いろいろ試して、この数値に落ち着いています。
しばらくは、この方法で投稿すればいいかなぁと。
まとめ
いかがでしたでしょうか。
こういうお話は答えが1つでないことがあります。あくまでも、私のやり方です。
でも、せっかく描いて投稿するなら、綺麗に表示されたい気持ちよくわかります……!
全部検証するのもしんどいだろうし、私もいい作品を見てみたい……!と思い、今回の記事を書くことにいたしました。
自分なりの方法を考えるきっかけになってくれればいいなぁと思っています。
より良い方法が見つかったり、画像サイズや投稿方法が変わったりしましたら、追記、もしくは新しい記事書きますね。
参考資料