「CLIP STUDIO PAINT for iPad」(以降、クリスタiPad)がリリースされて、私はこのアプリで作業しはじめて創作することがとても楽しい時間になっています。
ただ、クリスタiPadを使い始めた友人と話していて気づいたのですが、クリスタiPadは便利な機能がたくさんあるため、どこをどうしたらいいかと迷いますよね。
今回は、クリスタiPadを自分好みに使いやすくするために、私がこれまで調整してきた機能を1記事にまとめてみました。
「CLIP STUDIO PAINT」
「CLIP STUDIO PAINT」(以降、クリスタ)とは、セルシスによって開発されたプロプライエタリなペイントソフト、漫画原稿制作ソフトです。
現在は、Windows、macOS、iPad、iPhone、Galaxy、Android、ChromebookとさまざまなOSに対応しています。

無料のペイントソフトもある中で、人気がある有料の「CLIP STUDIO PAINT」。
私がイラストを描く、特にキャラクターやマンガを描くときはなくてはならないソフト・アプリになっています。
「CLIP STUDIO PAINT」触ってみたけど……
クリスタを触ってみたけど、自分に合っていないなぁと思った人もいるんじゃないでしょうか。
多機能でいろんな調整項目があるため、どれを調整したらいいかもわからないという人も多いのではないでしょうか。
実際にクリスタiPadを使い始めた絵の創作している友人と話をしていて、使いづらいというお話があって。
そんなことないんだよぉ!って言いたくて、もしクリスタiPadを私が私好みにカスタマイズするなら、まずはココの機能を触ってみてほしい!というものを集めてみました。
今回の記事は、ある程度デジタル絵の描き方を知っている方向けです。
デジタル絵ってなにをしたらいいの?って方はクリスタであればチュートリアル読んでデジタルで絵を描くことを見ることをからおすすめいたします。(ほかのアプリにも応用が利く丁寧さです。)

また、私も使っていて定期的に見直したい項目の一覧としてもあげています。
使い込んでいる人にも、ぜひ読んでほしいです。
私はiPad、PC(Win)どちらも「CLIP STUDIO PAINT EX」を使用しています。ご紹介している機能で体験版や他のモードだと使用できない、もしくは調整した値が保存できないなどがあるかもしれません。あらかじめご了承ください。
自分の相性のいいブラシを見つけるために
まずは、線でも塗りでも使うブラシから。
クリスタには無料でも使えるブラシ素材がたくさんあります。
それをさらに自分に合うように合わせるための設定や調整方法をまとめてみました。
筆圧調整
ApplePencilやワコムのペンタブなど、筆圧感知されるツールを使っている場合、筆圧設定をすることができます。
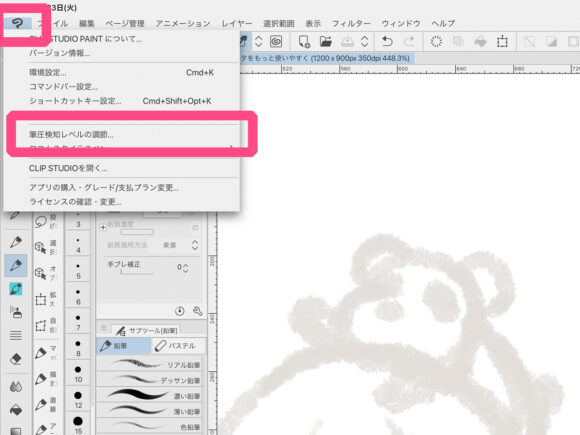
クリスタiPadでApplePencilを使う場合、[クリスタのアイコン]>[筆圧検知レベルの調節…]を押下。

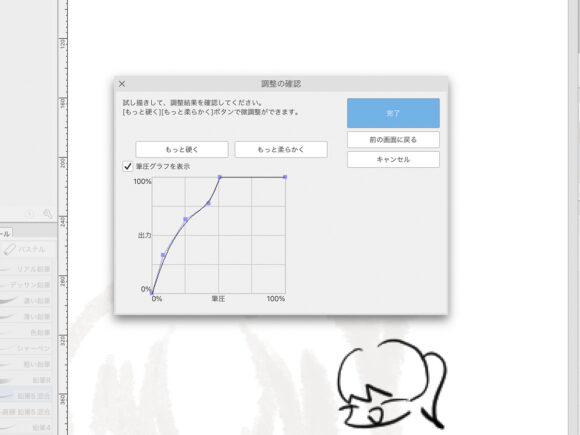
筆圧調整のポップアップが表示されます。
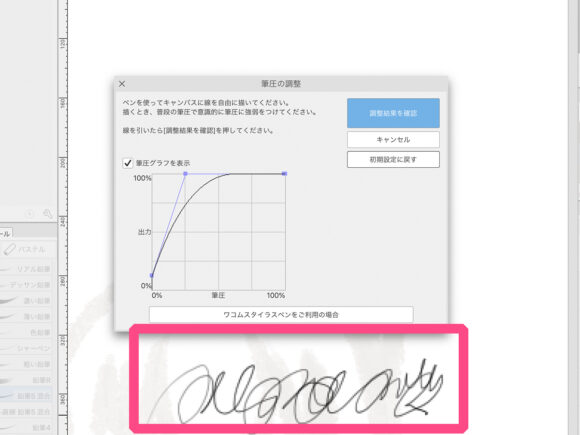
表示されているときに、キャンバスに線を描きます。普段の筆圧で強弱をつけて描きます。

ある程度描いてペンを画面から離すと筆圧グラフが変化し、自分に合った筆圧調整をしてくれます。
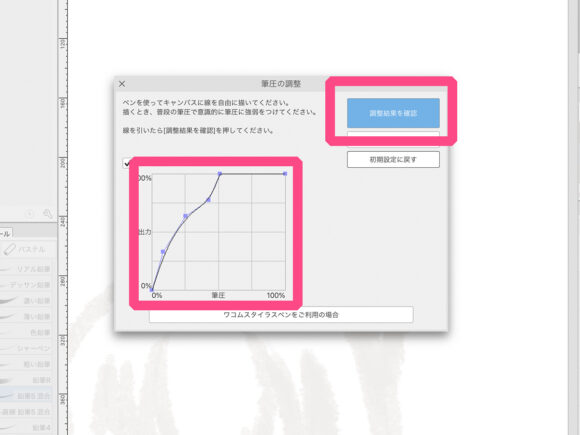
[調整結果を確認]をボタン押下。

調整結果でキャンバスでためすことができます。

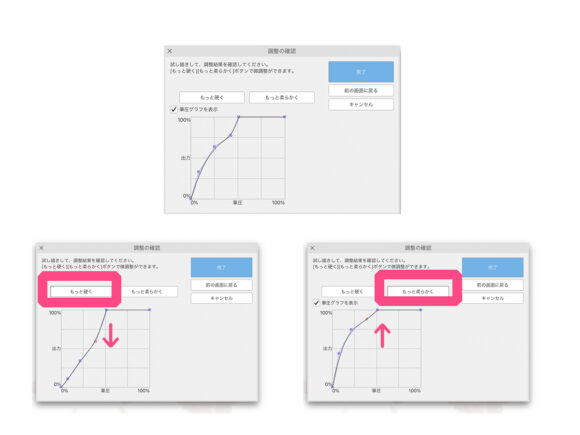
ためした結果が納得いかない場合、[もっと硬く]ボタン、もしくは[もっと柔らかく]を押して調整することができます。筆圧グラフが変わっていることがわかると思います。(下の画像はボタン数回押した場合の結果です)

また、[前の画面に戻る]ボタンを押して調整をやり直すなどをやってみてください。
どんな状態でも同じ太さの線にしたい場合は、筆圧のグラフを極端に柔らかくすることで調節が可能だと思います。
これだけでも、自分の思い通りの強弱がかなりできるようになると思います。
手ぶれ補正
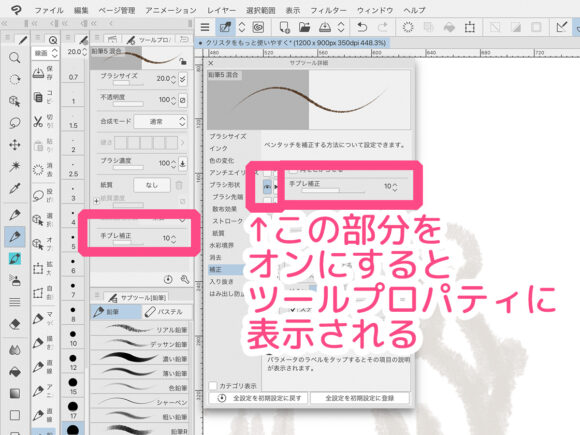
クリスタにはブラシごと手振れ補正を設定することができます。
値を大きくしたり、小さくしたり試してみて、自分に合う値を設定していきましょう。
ツールプロパティに表示させておくと、いちいちサブツール詳細を開くことなく調整することが可能です。

手ぶれ補正を設定すると、未設定(値が0)でがたがただった線も、綺麗に曲線を描くことができます。
素材ブラシをダウンロードする
先ほども話しましたが、クリスタには無料で使えるブラシが多数あります。
よくダウンロードされている定番の素材を探す場合、ランキングのマンスリーなど見るといいかもしれません。

線画を描きやすくするために
アニメのようなキャラクターを描くときには線画を描くことが必須なことが多いです。
線画を描くときに便利な機能をまとめていきます。
ベクターレイヤーを使いこなす
絵を描くためのドローアプリケーションのレイヤーは「ラスター形式」です。
画像の情報を方眼紙上のマス目1つずつの点を合わせて記録しています。(このマス目の大きさをdpiで設定しています)
そのレイヤー拡大するとジャギーと呼ばれる画像の荒れが出てしまいます。
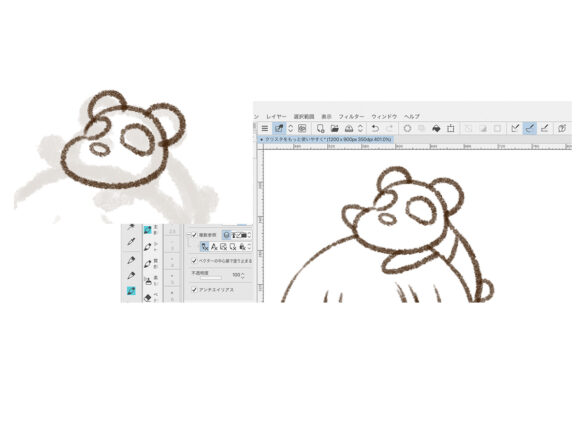
クリスタにはベクター形式の[ベクターレイヤー]と呼ばれるレイヤーがあります。
このレイヤーで描くと線を描き始めた点、終わりの点、線の曲がり具合を記録され、拡大しても線を再計算して画像が荒れません。


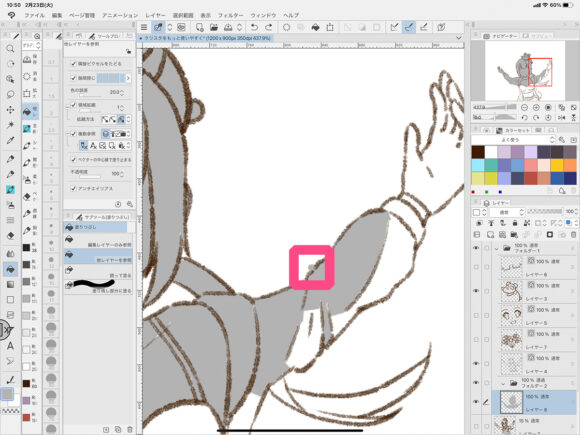
ベクター消しゴムを使ってはみ出た部分を線すべて消すことができます。

(スクショ取り忘れたので、作業が進んじゃっています……ごめんなさいね。)

また、このベクターレイヤーを使うことで、後の作業のべた塗りをラクにすることができます。
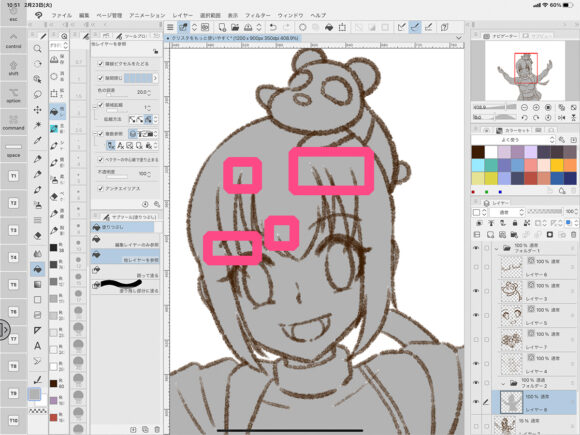
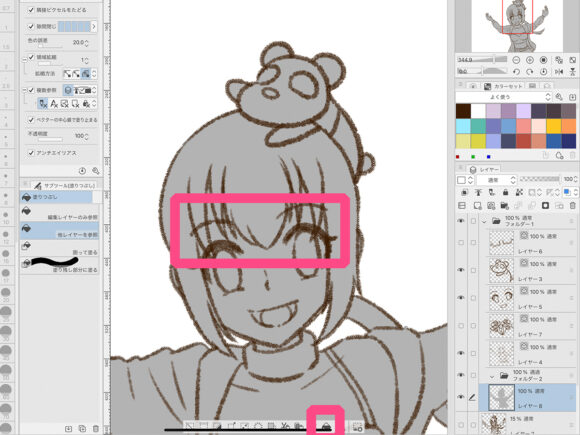
手描きで直線を描く(後補正をうまく使う)
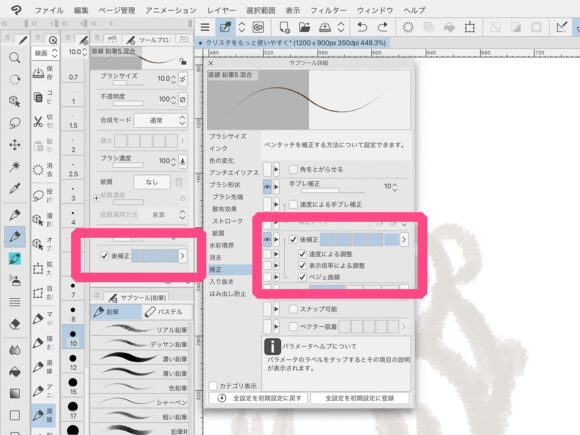
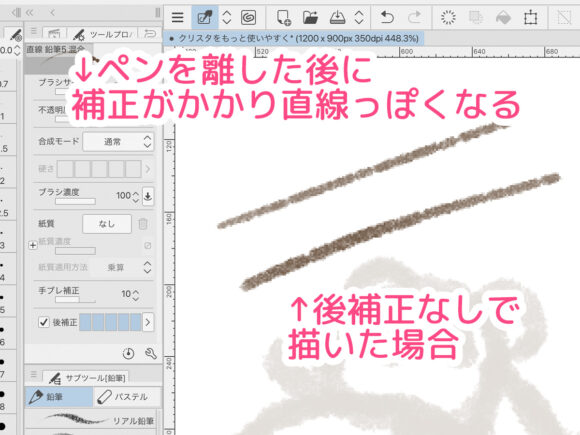
ブラシツールプロパティの設定に[後補正]という機能があります。

たいていのブラシは[後補正]の初期設定は未設定ですが、これを最大まで付けると、ペンを話した後に自動的に線に補正を描けてまっすぐにしてくれます。

メガネなど固形物などもシフトキーを押さず、手書きっぽい線を描くことができます。
(後補正を少しだけに入れる設定にすると曲線も綺麗に書くこともできますよ。ぜひレッツトライ!してみてね。)

べた塗りをラクするために
アニメのようなキャラクターを描くときにはべた塗り作業が多いです。
こちらも少し機能の調整を行うことで、効率よく作業を進めることができます。
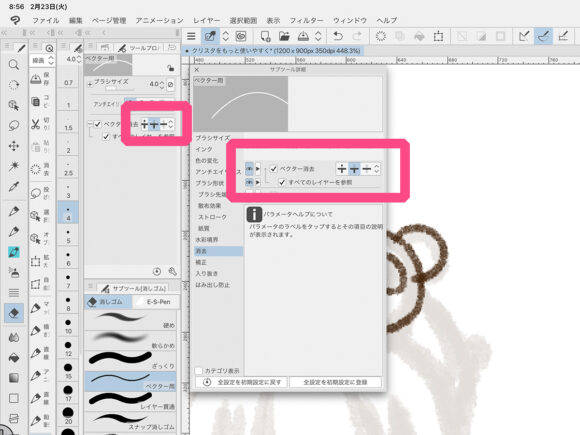
レイヤー参照の塗りつぶしを細かく調節する
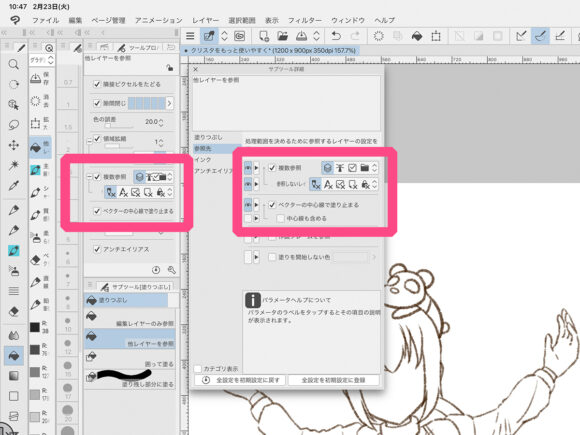
[塗りつぶし]ツールの[他レイヤーを参照]チュールで、線画を複数レイヤーで描いていたとしても、[複数レイヤー参照]でどのレイヤーを参照するか調節することができます。
また、ベクターレイヤーで描いた線は[ベクターの中心線で塗り止まる]を押すことで、線幅が少し太ければ、できる限り塗り残しが発生しないカタチでぬることができます。

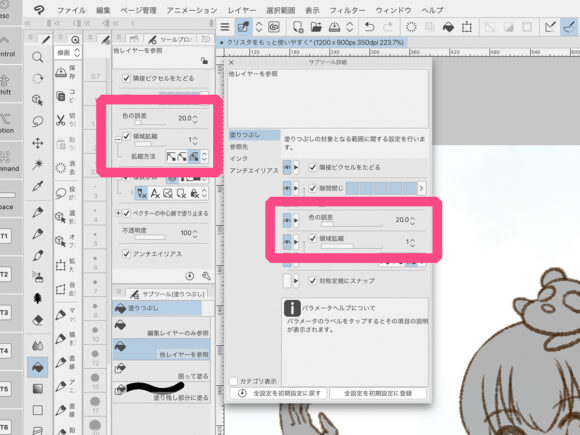
もしラスターレイヤーで線画を描いた場合、色の誤差、領域拡縮を調節することで、線画よりも少し大きく塗りつぶしをすることで同じような効果が得られることが可能です。自分がよく使うブラシに合わせて調節してみてください。

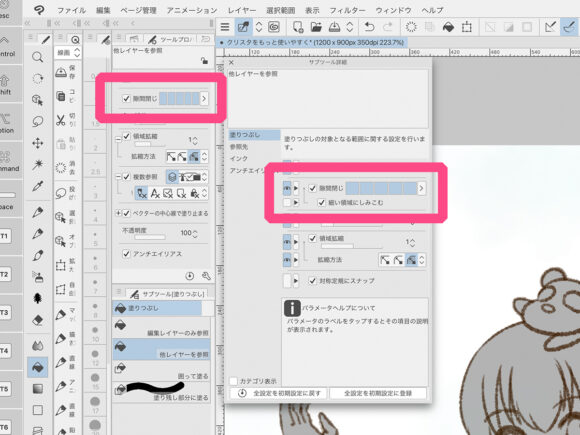
隙間閉じ
[隙間閉じ]の設置値を大きくすることで、ベクターレイヤーの線画が少し開いていたとしても、はみ出さず塗れることがあります。

[隙間閉じ] 設定を大きくしておくことでだばーと外に流れでるストレスも少し少なくなると思います。

Tips:塗りを少し拡張して塗り残しをつぶす
上の設定を調節することで塗る子はできるのですが、線画が細かいと塗り残しができてしまう場合があります。ある手順をすることで、簡単につぶせる場合があります。

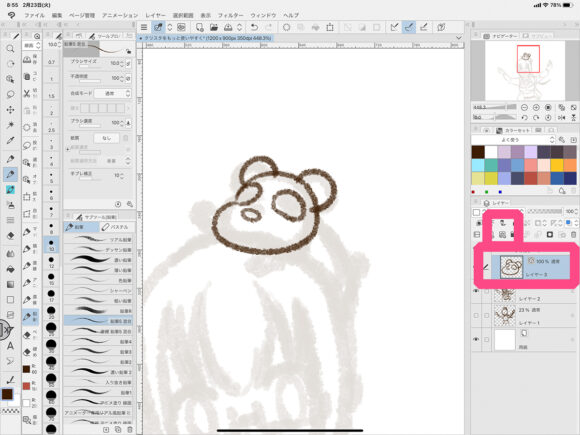
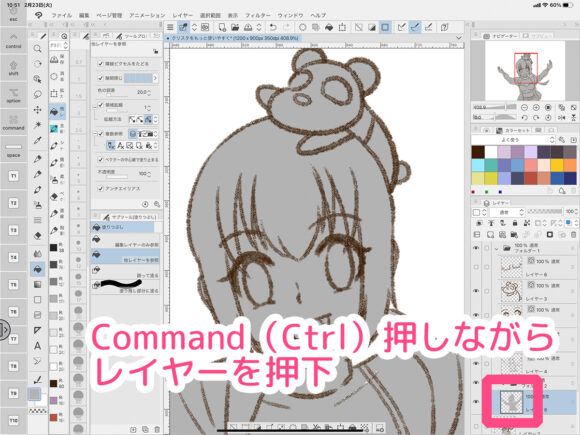
まず、 [Command]キー ([Ctrl]キー)を押しながら、べた塗りしたレイヤーを押下します。
すると、べた塗した部分が選択範囲として選ばれます。

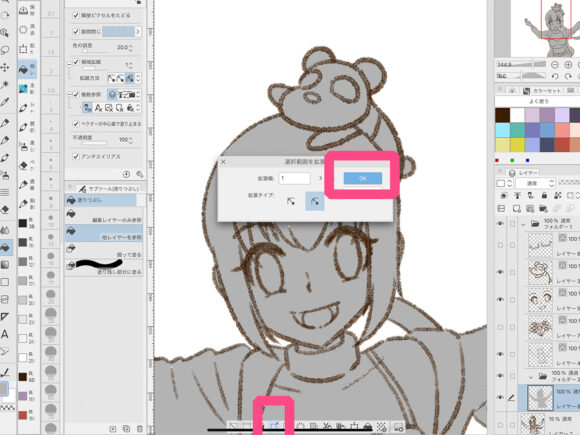
この選択範囲を拡張します。(私はたいてい1pxです。)

すると、選択範囲が広がり、選択された箇所を塗りつぶしを押下すると、塗り残しを描画色で塗りつぶすことができます。

ラスター形式でイラスト描いている場合でも、選択範囲の拡張ができるなら他のアプリでもできる方法なので、ぜひやってみてください。
もっと効率よく作業するために
ショートカットなどのカスタマイズ
ワークスペース(クリスタiPadを開いたときの画面)をいじってみたり、クリスタiPad特有のタッチジェスチャーやエッジキーボードを使うことで効率良く機能を使うことができます。
このお話は別途記事をまとめていますので、下のリンク記事を読んでいただけるとうれしいです。
まとめ

いかがでしたでしょうか。
クリスタiPadでお絵描きを始めてから、思うように手が動いて本やグッズ創作ができるようになりました。
クリスタはとてもたくさん機能があって使えば使うほど手がなじむソフトです。
せっかくクリスタを手にしたのなら、自分に合った調節して、自分の作業の時間を短くできて、絵を楽しく描いてほしいと思うのです。
上にあげた項目は時が経つと、定期的に見直したい機能だったりします。それもあって、まずは一記事にまとめておきたかったのです。
長い記事にお付き合いしていただきありがとうございました……!
ご紹介しなかった機能で便利なモノもあるはずなので、もっと深く掘り下げることができたらと思っていますので、今後追記したり、別途新しい記事にまとめたりしたいと思います。
これからクリスタで創作していきたいと考えている方の少しの手助けになるとうれしいです。
創作した本・グッズをBOOTHに置いています
今までに創作した本やグッズをBOOTHに並べています。足を運んでいただけるととてもうれしいです。
また、よければ、自分たちの創作する参考にしていただけるとうれしいです。