最近、創作仲間とで話題になったのが、ラクガキをグラデーションマップで色付けするというもの。
これが結構楽しかったので、今やっている方法を記事にしてまとめてみました。
グラデーションマップ
「CLIP STUDIO PAINT for iPad」(以降、「クリスタiPad」)にある機能のひとつにグラデーションがあります。
あらかじめ配色を決めておき、一気に色を変えることができます。
前回のTipsに使用したサムネイラストもグラデーションマップで描いています。

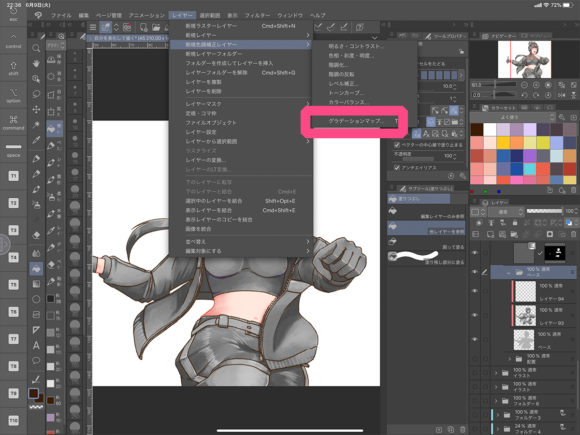
クリスタには、ツールにある「グラデーションマップ」、 「レイヤー>新規色相調整レイヤー>グラデーションマップ」と複数あるのですが、今回は後者の「色相調整レイヤーのグラデーションマップ」を使います。
「CLIP STUDIO PAINT for iPad」でイラストを描いてみよう!
いつもの注意書きです。
私はiPad、PCどちらも「CLIP STUDIO PAINT EX」を使用しています。ご紹介している機能で他のモードだと使用できないこともあるかもしれません。あらかじめご了承ください。
では、グリザイユ画法+グラデーションマップで色付けをやっていきましょう。
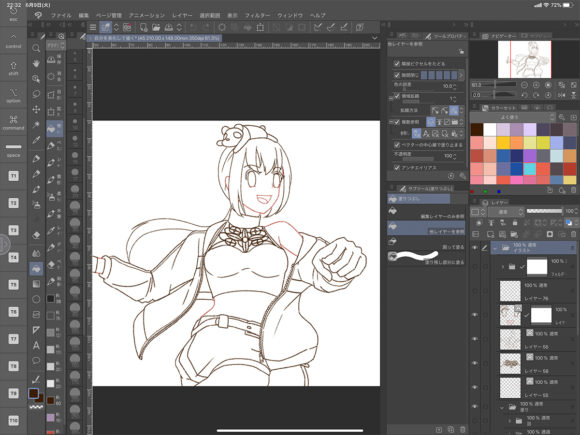
普段通りに線画まで描いていく
ラフから線画を描いていきます。
ベクターレイヤーで線画を描くととても作業がラクです。

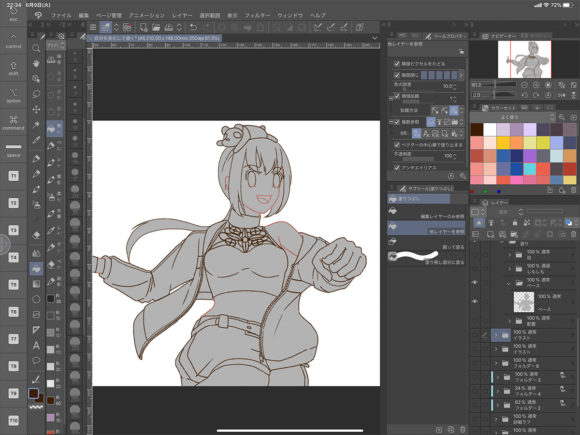
ベースの色で全体を塗る
レイヤー1枚に作業のベースとなるグレーを塗ります。
いろいろ読んでいて、40%~50%くらいにするのが多いみたいですね。
私は50%のグレーで塗っています。

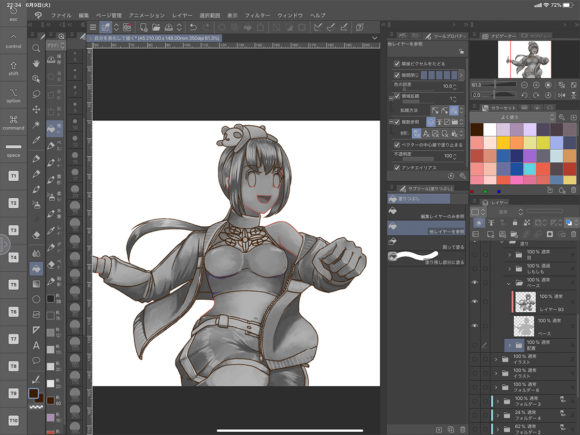
影を描く
ベースとなるレイヤーを基に影を置いていきます。
私は別レイヤーでクリッピングマスクを使って、通常塗りで濃い%の無彩色を塗っています。

ハイライトを描く
ハイライトも描き込みます。
別レイヤーでクリッピングマスクを使って、通常塗りで薄い%の無彩色を塗っています。
塗りこみのイメージはフィギュアの粘土の立体感や3Dのテクスチャ貼る前の状態に近い状態かなぁと思っています。
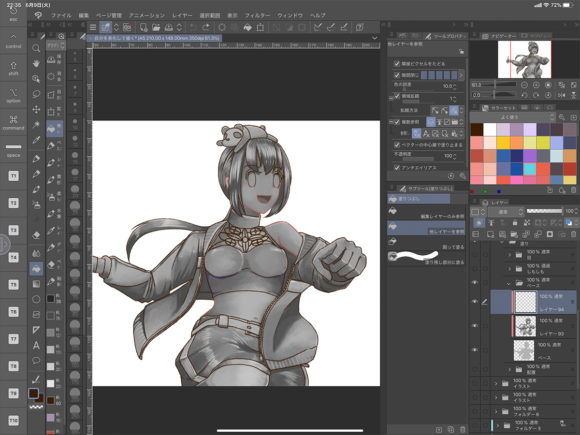
塗りが完成したのはこちら。

グラデーションマップで色を配置する
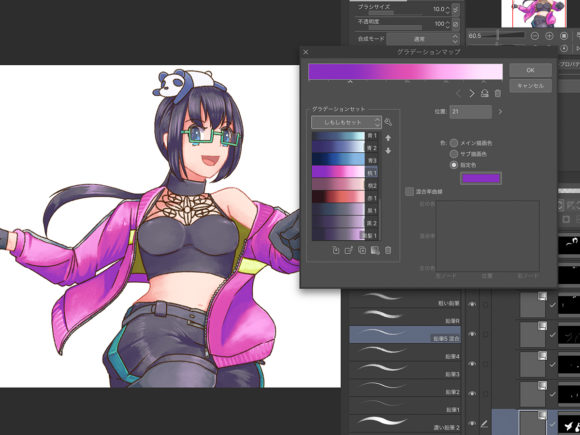
レイヤー>新規色相調整レイヤー>グラデーションマップを選択し、グラデーションマップで配色していきます。

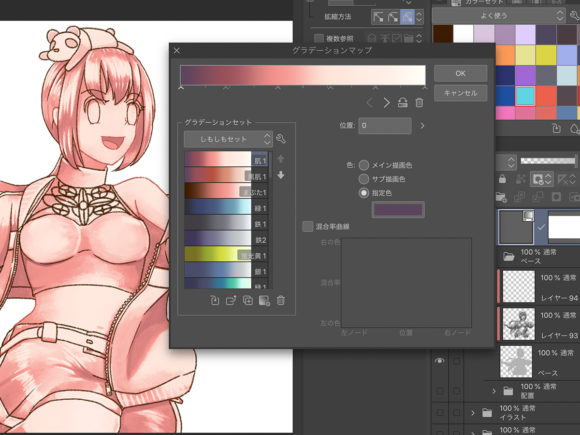
グラデーションセットから、やりたいグラデーションを選択します。
新しく配色していく場合、位置が0~100(黒~白)に変化してほしい場所に色を決めていきます。
私の塗り方の場合、50%でベースを塗っているので、以下の通りに決めていくとラクかなぁと。(もちろん、例外もあります)

位置0~20に濃い影色
位置30~40に影色
位置50~60に基本色
位置70~80にハイライト
位置90~100に強いハイライト
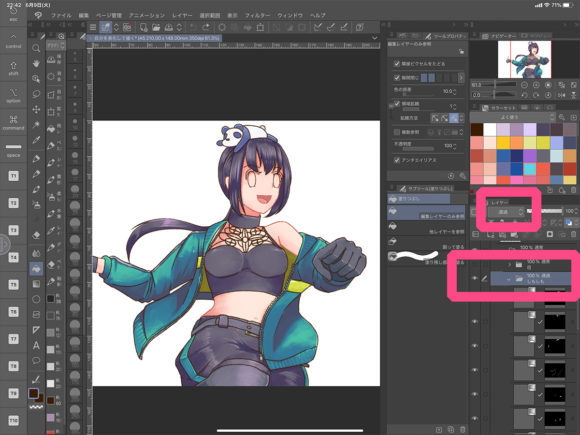
グラデーションを決定したら、配色したい場所をマスクで選択していきます。
線画をベクターレイヤーで描いていると、ここの作業がとてもラクになります。(ベタ塗りしている感覚で選択できる)

もし、彩色した色相調整レイヤーをフォルダにまとめるときは「通過」を選びましょう。

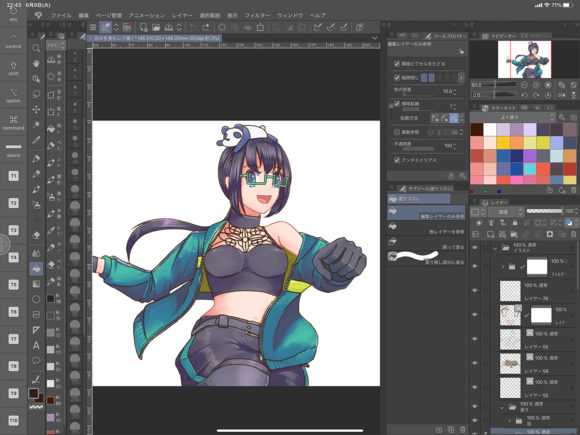
加筆する
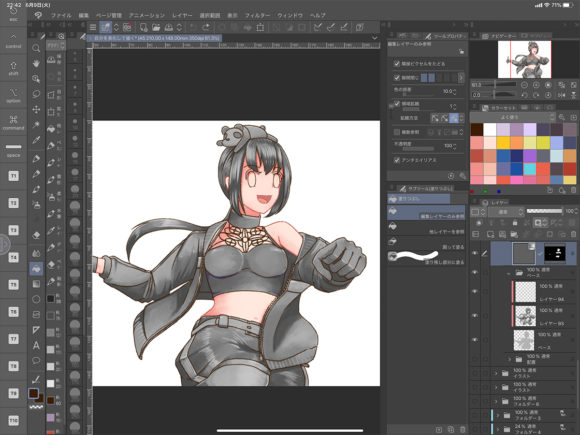
目や細かな部分、周りの雰囲気の光の具合など、加筆していきます。
また色相調整レイヤーを貼って、違和感感じたところなどを微調整して……。
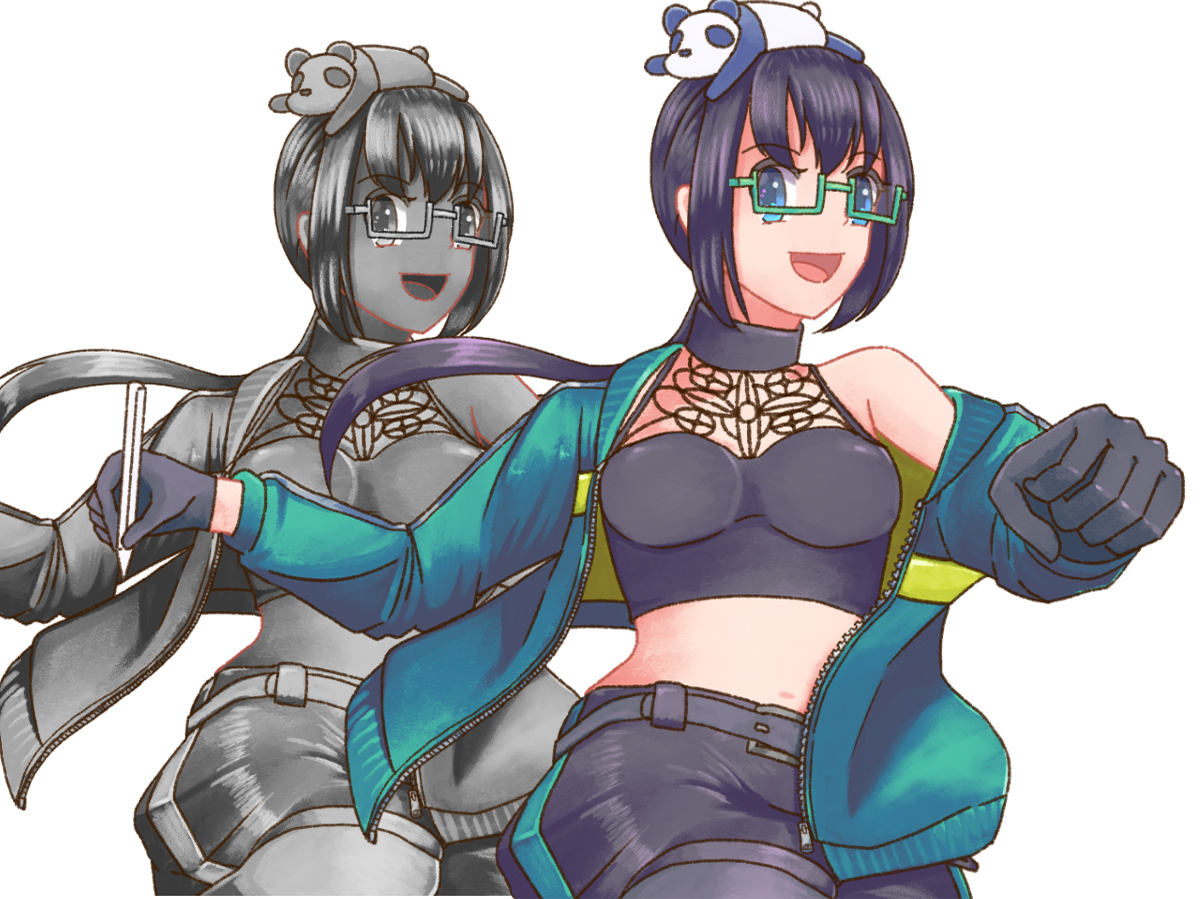
これでキャラクターは完成です。

あとは背景などをデザインしていけば、絵として完成です。

グラデーションマップ塗り、とても楽しい
グラデーションマップで絵を描いてみて、とてもいいなぁって思ったことをつらつらと。
描き込みに集中できる
カラーありで描いていると、色がしっくりこないから、配色にこだわってしまい、そちらに時間を掛けてしまって完成までたどり着かないなんてことありませんか?
無彩色の描き込みは立体感を考えるうえで、そういった迷いがなくなるので、とても考えやすいです。(どこから光が当たっているか、ここは影になるなど)
物事なにかやるとき、考えることが多いと頭がパンクしています。絵でもそれは一緒で、立体感出すことと、配色を切り分けることで効率よく絵を完成までが早いと感じました。
色相を替えた配色が創れる
あと、色相を替えた影やハイライトの色を配色を創りやすいってところですね。
影の乗算1枚だけ、ハイライト1枚だけだと色が濁りやすく、あとから、調整が必要なことも多いのですが、それを一手に引き受けてくれるところがとてもラク。非常にラク。
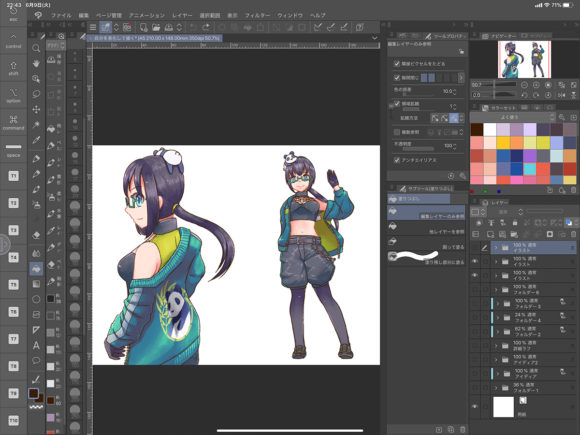
影やハイライトの絵柄が安定する(再現しやすい)
あと、配色の再現がしやすいですね。
同じキャラクターを数点カット描く、過去にやった色を再現したいとき本当に便利です。
ずっと創作していくキャラクターがいるなら、自分の好みのグラデーションマップを登録していくことで作業効率が上がっていくことになります。
今回、このキャラクターは3カット描きましたが、2カット目3カット目は本当にあっという間にできました。らくちん。

配色を一気に変更することができる
もし、配色を変えたいとき、 色相調整レイヤーのグラデーションマップで配色しておくと、グラデーションマップを変えるだけであっという間に色違いを創ることもできます。(これね、ずっと遊んでられるやつ。)

仕事絵でも、ここの配色の修正を……と言われても、すぐ変えられることも魅力的だと思います。
グラデーションマップ塗りのデメリット
メリットもあれば、デメリットもあります。今思いつく限りだと、以下の通りですね。
グラデーションマップ配色設定を作っていく工程に時間かかることがある
最初から配色を作っていく場合、そもそものグラデーションマップを考えるところに時間がかかってしまい、時間がかかる作業になることが多いです。
すでに自分の好みパターンや色彩が決まっていれば、早いのですが、本当にイラストはじめたばかりなんですって人にはハードルが高いかもなぁって思ったりします。
でも、クリスタなら、ラクできる方法があります。後述をご覧ください。
登録したグラデーションマップ配色が古くなるかも?
だんだん、この描き方に慣れていくと、配色ができて自分なりのパターンが蓄積されていきます。ほんと、楽なんですよね。
ただ、年季入っていくと、「その配色自体が古い……。」ってなっていくかも。
Webやデザインの世界でも、同じことだと思いますが、イラストの世界でもトレンドがあります。トレンドをしっかり抑えつつも、自分の絵に落とし込むことは、廃れないためには必要なのかなぁ。
適度に、登録したグラデーションマップの配色見直しするのがだいじかも。
べた塗りの面倒さはあまり変わらないかも
今回は線画を描く方法をご紹介しましたが、厚塗りのようにグラデーションマップの濃い色を線画替わりにするのであれば、線画描く工程飛ばして作業します。この描き込む工程は無彩色で考えるので、とてもラクです。
ただし、色を配置する際に選択範囲を選ぶ工程をブラシでやったりする必要がでてきます。
ここの面倒さはオーバーレイで彩色していく方法と変わらないかなぁ。
私はバケツ塗りでがばーと変わっていくところが楽しいのと、自分の絵柄を統一するため、線画を描いていますが、描く人の好みが分かれるところです。
線画を描いてべた塗り感覚でやるか、線画なしで描き込みを楽しんで、色を付けていくか、自分のお好みで選んでいいでしょう。
「クリスタiPad」おススメ!グラデーションマップ素材
自分で色を決めるのがニガテって方でも、クリスタなら大丈夫。
ご紹介した塗り方を手軽に始めるなら、グラデーションマップ素材を利用するのが、おすすめです。
私が使用したことがあるグラデーションマップで良かったモノをピックアップしますね。
てふグリザイユ
肌色系も髪色系も充実、グラデーションマップでキャラクターイラスト楽しむなら、コレとりあえずダウンロードねって推したくなります。

paletoneグラデ/SoftToneグラデ/VividToneグラデ/StrongToneグラデ
NO.imageさんのグラデーションマップ。
10 CLIPPYと有料ではありますが、量と一通りの色相を用意してくれていることを考えたら、ありがとう!お得感ありますね。
まずは、自分の好みのトーンがあれば、入れて試してみるのが楽しいです。
私はとりあえず全部入れといて、やりたいトーンのときに使って……とてもたのしませてもらっています!




Paleおみずグラデーションマップ
SNSでよく見かける変わった淡い惹きつける魅力的な配色ができるグラデーションマップ。
ラクガキをこのグラデーションマップで変えるだけで、時間吸い取られるくらい楽しいです。

Crm_野暮助線画ペン
タイトルはブラシの素材になのですが、ペンの中に付属されているグラデーションマップがとてもイイ!
万年筆やインクのにじみとかが好きな方、ブラシ・アクションも込みでおススメです。

まとめ
今回はグラデーションマップを使用した塗り方で私なりの手順をまとめてみました。
描き方開拓はとてもたのしいですね!らくがきでもカラーリングあると、とても雰囲気がでてイイですよ!
この方法で塗る塗り方は私の絵柄と相性よかったので、最近のイラスト描くときも使うようになってきました。
配色してばちっと色が変わっていくのは、きもちがいいですね。
もし、グラデーションマップの塗り方をレッツトライ!されてみたい方の助けになれば、うれしいです。
参考資料