2016年4月21日、渋谷にて「iPad Pro + Apple Pencil のお絵かきアプリに関する情報交換イベント」を開催されました。
ブログでも何度も取り上げているホットな話題「iPad Proのお絵描きアプリ」のお話が聞けるとのことでしたので、参加してきました。
さっそくイベントレポートさせていただきますね。
「iPad Pro + Apple Pencil のお絵かきアプリに関する情報交換イベント」

主催のなつきさんはWebデザイン、Web制作の最新情報解説するブログ「Stocker.jp」の運営者でもあります。このウサギのアイコンはWeb制作・Webアプリケーションに関わったことがある人は一度は見かけたことがあるはず!私もブログをよく拝読しています。
Stocker.jp / diary
「スマートフォン時代のWebコーディングスクール」は、これからWeb制作者になりたい方向けにスマートフォン対応のHTML・CSSコーディング手法やSass・JavaScriptの基礎などを全7回で学べる社会人向けのスクールです。 渋谷 Stocker.jp / Space ではこれからWeb制作を始めたい方や現役Web制作者の方向けに、様々なWeb講座やスクールを開催しています。 それらの講座にご興味がある方向けに、講座を開催する際にお知らせするメールマガジンがありますが、その特典として過去に開催した無料講座の動画を数ヶ月に一度限定公開することにいたしました。 この記事では主に以下の内容について書いています。 ・Affinity PublisherによってWebデザインのワークフローがどのように改善するのか ・「Affinityは軽い」と言われるが、軽いと何が良いのか ・おすすめの環境設定 ・脱Adobeへの第一歩 「スマートフォン時代のWebデザインスクール」は、2019年8月から土曜開催!初回体験レッスンも開催します。 Adobe XDをはじめ、新しいWeb技術やデザインワークフロー、新しい端末などに対応するため、授業内容はリニューアルし新しい内容となっております。 なんとなく「黒い画面(ターミナル)のことを知らないとまずいんじゃないか…」と思っているけど勉強できていない という方に向けた勉強会を 2019/6/29(土)の 18:00 から 渋谷 Stocker.jp / Space にて開きます。 こちらの勉強会は無料です。 以下の方を対象として「WordPressカスタマイズ講座」を開きます。 場所は、渋谷 Stocker.jp / Space です。 ・これからWordPressを始めたい方 ・WordPressでオリジナルデザインのブログを作りたい方 ・WordPressで中小企業サイトを作りたい方 ・WordPressプラグインの使い方を知りたい方 7月の土曜に「デザイナー、コーダー、これからWordPressを始めたい方が知っておくべき PHPの基礎を徹底学習」というテーマで「PHP徹底入門講座」を開きます。場所は、渋谷 Stocker.jp /Space です。
今回のイベントは「iPad Pro + Apple Pencil をお持ちの方」2つグループに分かれて参加応募がありました。
iPad Pro + Apple Pencil をお持ちの方
iPad Pro をお持ちいただき、お好きな「お絵かき系」アプリをご紹介します。iPad Pro + Apple Pencil だけでなく iPad + 他社製スタイラスでもOKでした。
私は「iPad Pro + Apple Pencil をお持ちの方」として参加しました。
iPad Pro をお持ちでない方
iPad Pro の購入を検討している方や興味がある方も見学が可能でした。
イベントで紹介されたアプリで気になったアプリを並べてみた
イベントで紹介されて気になったお絵描きアプリを並べてみることにしました。
Apple標準アプリ「メモ」
なつきさん@Stocker_jp のご紹介です。
標準アプリなだけあってApple Pencilとの相性は抜群!意外とあなどれないなと思ったアプリ。
アプリの名前通り、メモ書きとしては最適なアプリだと思います。
ちらっと見せていただけたKotaro Kokuboさん@kotarokの「メモ」使い方もとてもよかったです。
デジタル手書き手帳を感じさせる「Penultimate」
なつきさん@Stocker_jpからのご紹介。
こちらも上の「メモ」と同様にノート代わりに使えそうです。紹介されたアプリの中で唯一ベクター系表示なのも特徴的でした。
さまざまなフォーマットがあり、Evernoteと連携できるのもすごく魅力的。デジタルなシステム手帳のような使い方するのをイメージしましたね。
水彩やパターンがとてもステキな「Tayasui Sketches 2 PRO」
こちらもなつきさん@Stocker_jpのご紹介。
Tayasui(たやすい)と名前がありますが、フランスの会社のアプリ。
水彩ブラシがとてもきれいで後から水を足してにじませることができるので、紹介された中ではいちばん水彩画がうまくやれそうでした。
趣味で水彩画のイラストを描くなら有料版で買い!なアプリですね。
「Adobe Photoshop Sketch」&「Adobe Capture CC」
バトンタッチしてKuronoさん@crema からのご紹介です。
「Adobe Photoshop Sketch」は覚えやすいシンプルなUIとPhotoshopやIllustratorに送信してPCのAdobe製品と連携がうまくできることがいいですよね。
私も「Adobe Photoshop Sketch」はよく使っていて、アイディア出しにすごく便利です。
ここまで描けるというサンプルに付属の鉛筆と消しゴムだけで描いたイラストを見せたんですが、好評でしたよ!「Adobe Photoshop Sketch」で描いたイラストはこちらに載せています。良かったらご覧ください。

合わせて「Adobe Capture CC」でブラシ作成の方法も教えていただきました。この辺はまだ使いこなせてないので、すごくうれしい。もうちょっと使いこなせるようになりたいな。
PCと繋いでソフト使える「Astropad Graphics Tablet」
このアプリはPCと連携してiPad ProにPCの画面を映し、Apple Pencilで作業することができます。
Photoshopのブラシにはペンの傾きを検知するブラシがあるのですが、Astropadでも筆の傾きで書けていました!なにこれ、ほんとすごい!
画面が大きい12インチipad Proだと少し遅延が気になりますが、小さい9.7インチだと気にならないかもしんない。
以前ブログで紹介した「duet」よりも使いやすそうでした。
ベクター操作のできるIllustratorなどのPCソフトを液タブのように直観で描けるのはとても魅力的です。
UIがすっごくかっこいい「コンセプト」
コピーの裏紙の代わりにiPad ProとAppleペンシルが欲しかったKotaro Kokuboさんのご紹介のアプリ。
CAD使うための要素がいくつもあってUIアニメーションを眺めているだけでも結構たのしいです。
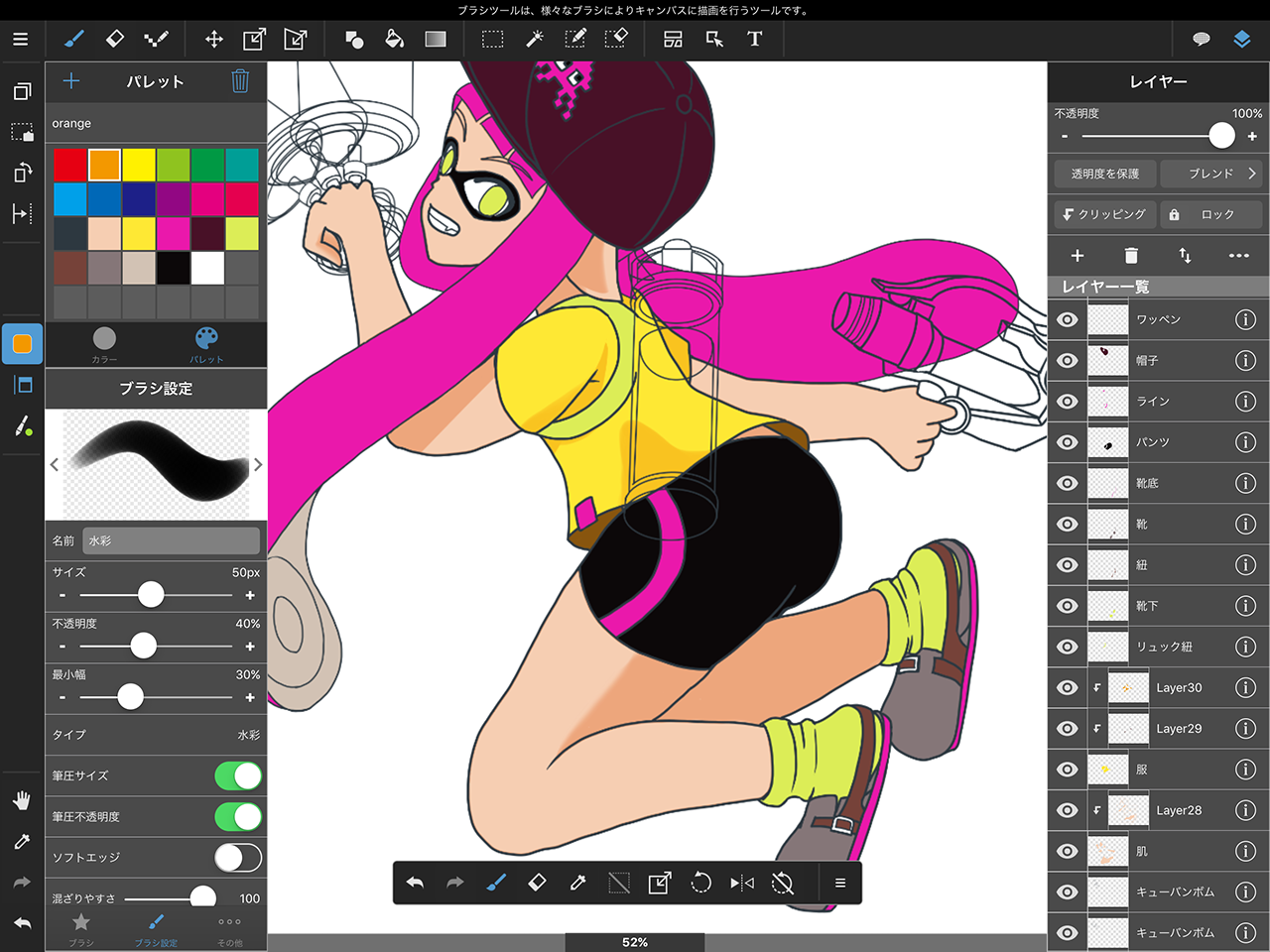
無料で多機能な「MediBangPaint」
ブログでも取り上げた、私が今いちばん使っているお絵描きアプリ「MediBangPaint」です。
私がこのアプリで描いたイラストを見せながらご紹介させていただきました。
話した内容は以下の記事とほぼ同じなので、リンクを貼って割愛!w

あと、上のブログ記事投稿後知ったのですが、オンラインで保存すると保存した毎にバージョン管理ができます。
(端末内保存だとバージョン管理はできないので注意。)
端末内の保存だと最初開くときにとても軽いので、使い分けするといいかなと思っています。
イベントに参加してみて
iPad Proお絵描きアプリは「目的」に使い分ける必要がある
イベントを終えて、iPad Proお絵描きアプリに求めるものって異なるんだなぁと感じました。Kotaro Kokuboさんのようにメモ書きの代わりとして使うのと、私のようにイラストを描くことではアプリに求めるものが違います。
ブログで紹介したアプリたちはは私個人的に使ってみたいとすごく感じたアプリです。目的に合わせて使い分けるのがベターなんですね。
iPad Proお絵描きアプリはまだまだ発展途上!今後が期待
とはいえ、Apple Pencilの傾きを検知し、描線の太さを変えることができる機能はまだまだ実装されていないアプリも多いです。それにiPad Proだけで完結するアプリが多く、PCなどをうまく組み合わせて使うための機能はまだまだ伸び代のあることが多いなと思いました。
これからもっと発展があるのかと思うとワクワクしますね!
まとめ
なつきさん@Stocker_jp 、参加された方々、有意義で楽しいひとときをありがとうございました!
Kuronoさん@cremaがTwitterでつぶやいたまとめてくださったのでこちらもご覧ください。
またなつきさん@Stocker_jp が書いたブログも合わせてご覧くださいね。
iPad Pro + Apple Pencilお絵かきアプリのまとめ
ご注意 この記事は 2016年4月25日 に書いたものです。現在は状況が異なる可能性がありますのでご注意ください。 この記事の内容は、2016年4月21日に渋谷 Stocker.jp / Space で開催した iPad Pro + Apple Pencilお絵かきアプリの情報交換会 で私がお話しした内容、あるいはお話する予定だった内容です。 Markdown の原稿をほぼそのまま掲載しているため、箇条書きで読みづらいかもしれませんがご了承ください。 持った感覚はほぼ鉛筆 長さも鉛筆とほぼ同じ、重さもタブレット用スタイラスとしてはかなり軽い テーブルの上で転がり過ぎないように、わざと重心をずらしてある。回転が止まった時に「Apple Pencil」のロゴが上を向くように設計されている とにかく遅延が少ない iPad Proに差して、15秒の充電で30分使える 0%→100%までの充電時間は約5分 バッテリー残量を知るには、画面上から下にスワイプし「今日>バッテリー」を見る キャップ側に消しゴム機能はない 傾き検知はアプリによっては対応している 液タブとくらべて良い所は、Retinaディスプレイでとても綺麗 画面の端の方でも位置がずれることがない。キャリブレーションも不要 他社製筆圧スタイラス + iPadだと「絵が描ける」、Apple Pencil + iPad Pro だと「楽しく描ける」 iPad らしい UI: Photoshop の真似だとごちゃごちゃしてしまうので、すっきりしてツールや色が選びやすいものが良い 文字を書くならベクター系、アナログ感のある絵を描くならビットマップ系 ビットマップ系なら、味のある水彩画 が描きたい Apple Pencil の筆圧に対応したアプリをかたっぱしから試してみました。 以下、見出しがアプリ名です。 消しゴムなどのサイズが変えられない…と思ったら、ペンを立てるか傾けるかで太さが変わった。 Apple標準の「メモ」に、iOS 9からお絵かき機能がついた ツールや色数が少なく、その上ビットマップ系なので見た目はしょぼい 実は「最も遅延が少ない」優秀なアプリ 他のアプリもこれくらい遅延が少ないとさらに快適になりそう ブラシから別のブラシへの切り替えに2-3タップ、ポップアップメニューを消すためのタップも含めると4タップ必要なので、ブラシの切り替えが少し面倒。 以前から他社製筆圧スタイラスに対応していた本格お絵かきアプリ ブラシの種類豊富 設定も可能 水彩ツールがそれっぽく見えない。まるで油彩のように見える サンプル画像などを見ても「油絵のような絵」を描きたい方向けのアプリな気がする iPad Pro 9.7インチだと、パネルを出しっぱなしでは作業しづらい。レイヤーパネルを見ていただければ分かる通り、クリッピングマスクが使える。 無料だが本格的なお絵かき・漫画作成アプリ UIはPhotoshop・SAI・CLIP STUDIOなどに似ている 9.7インチだと、パネルを出すと正直狭い。12.9インチで使ったほうがよさそう ブラシはPhotoshopと同じくグレースケールのビットマップなので、水彩同士がまざり合うような表現は自動ではできない スマートシェイプ機能(定規をオンにして長方形などを手書きすると、綺麗な形にしてくれる)でここまで描けるのに、その上にテキストを配置できないのが惜しい。 独自の筆圧スタイラスを販売している。Apple Pencil も使える 以前は有料だった機能が無料で使えるようになった アナログ感ある絵が描けるが、レイヤー機能がないのが致命的 パレットを使って、ペンを回転させることで色を混ぜることができるため使える色は多い 定規ツールは、ほぼ直線に書いた時のみ自動適用なので使いづらいかも。楕円形や 長方形 ひし形も可能だが判定がとても厳しい 水彩ツールもあるが、処理が単純、たとえばまっすぐ線を引いても濃さがランダムになるなどでリアルには見えない ピンチインでドロー画面から一覧画面に戻れるのは良い UIやアニメーションの雰囲気はこちらの動画が分かりやすい。 使い方の動画(英語): Concepts App – YouTube …
これからもお絵描きアプリには注目していくので、ブログをチェックしていただけるとうれしいです。
「社会人のためのWebデザインスクール」
なつきさん@Stocker_jp は2016年5月~8月までの期間で「社会人のためのWebデザインスクール」を開講しているとのことです。気になる方、詳細は以下からどうぞ!
追伸
ワーキングチェア
長時間座っていてもいけるイスについて話題があがりました。赤坂にいろんなイスが座れるお店を教えていただいたので見に行ってみたいです。
ショップに行く
〒103-0002 東京都中央区日本橋馬喰町2丁目7-15JR総武線「浅草橋」駅西口から徒歩3分 / ザ・パークレックス日本橋馬喰町 1F 都営浅草線「浅草橋」駅A2出口から徒歩5分 / JR総武快速線「馬喰町」駅C4出口から徒歩5分 / 都営新宿線「馬喰横山」駅から徒歩9分 OPEN:MON-FRI 12:00-20:00 / SAT-SUN 11:00-20:00 / CLOSE:THURSDAY & HOLIDAYS ※祝日の土・日曜日は営業しております。 TEL.03-6550-9730 / MAIL.info@iamworkaholic.jp
QuickTimePlayerにiPadの画面をプロジェクターで映す
今回の発表ではQuickTimePlayerを使ってMacに繋いだiPad Proの画面をプロジェクターで映していました。
このような機能があるのはしならなかった……。
これもとても勉強になりました。
方法が書かれたページも貼っておきます。
QuickTime Player を使う方法
QuickTime Player (バージョン 10) を使って、Mac でオーディオファイルやビデオファイルを再生、録音/録画、編集、および共有できます。 再生コントロール群を使って、再生、一時停止、巻き戻し、早送り、音量調節、その他の操作を実行できます。これらのコントロールは、QuickTime Player のウインドウの上にポインタを移動すると表示され、ポインタをウインドウの外に移動すると非表示になります。 タイムラインをすばやく進んだり戻ったりするには、トラックパッドを 2 本指でスワイプするか、マウスでスクロールするか、またはタイムラインでハンドルをドラッグします。また、早送りボタンまたは巻き戻しボタンを繰り返しクリックすると、再生のスピードが段階的に上がっていきます。 ビデオをフルスクリーンで表示するには、 フルスクリーンボタンをクリックするか、または「表示」>「フルスクリーンにする」の順に選択します。OS X El Capitan 以降では、 Split View を使ったり、QuickTime Player から Apple TV にビデオをストリーミング したりすることもできます。 QuickTime Player では、カメラを使って ムービーを撮影したり、iPhone、iPad、または iPod touch の画面を録画したりすることができます。また、マイクで 音声を録音したり、Mac の 画面を録画 したりすることも可能です。 内蔵カメラおよび多数の外付けカメラを使って、ムービーを撮影できます。OS X Yosemite 以降をお使いの場合は、Lightning ポートを装備し、iOS 8 以降を搭載した iOS デバイス (iPhone、iPad、iPod touch) の画面も録画できます。 「ファイル」>「新規ムービー収録」の順に選択します。 収録設定を変更するには、収録ボタンの横にある矢印をクリックし、カメラまたは iOS デバイス、マイク、収録品質を選択します。 収録中に音声を調整するには、音量スライダを使います。 収録ボタン をクリックして、収録を開始します。もう一度クリックすると、収録が停止します。 内蔵のマイク、外付けのマイク、その他の Core Audio 対応のオーディオデバイスを使って、音声を録音できます。 「ファイル」>「新規オーディオ収録」の順に選択します。 収録設定を変更するには、収録ボタンの横にある矢印をクリックし、マイクや収録品質を選択します。 収録中に音声を調整するには、音量スライダを使います。 収録ボタン をクリックして、収録を開始します。もう一度クリックすると、収録が停止します。 画面収録では、Mac の画面の全部または一部のムービーが作成されます。詳しくは、 こちらの記事 を参照してください。 トリム機能を使って、ムービーの不要な部分を取り除けます。 「編集」>「トリム」を選択します。黄色のトリミングバーが表示されます。両端にはハンドルがあります。 ハンドルをドラッグして残す部分を選択します。次の操作も実行できます。 再生ボタンをクリックして、選択した部分を再生します。 トラックパッドを 2 本指でスワイプするか、マウスでスクロールするか、トリミングバー内でドラッグして、選択範囲内をすばやく移動できます。 「表示」>「オーディオトラックを表示」の順に選択して、ムービーの静音部分を特定できます。 「トリム」をクリックします。トリミングバーの外側のビデオとオーディオはすべて削除されます。トリムを元に戻すには、「編集」>「取り消す – トリム」の順に選択します。 分割機能を使って、ムービーを複数のセクションに分割し、それぞれをさらに操作できます。 タイムラインで分割したい位置を選択してから、「編集」>「クリップを分割」の順に選択します。 この段階で、さまざまな操作を実行できます。 クリップを別のクリップの前後にドラッグします。 トラックパッドを 2 …